사용자 입력 form 만들기


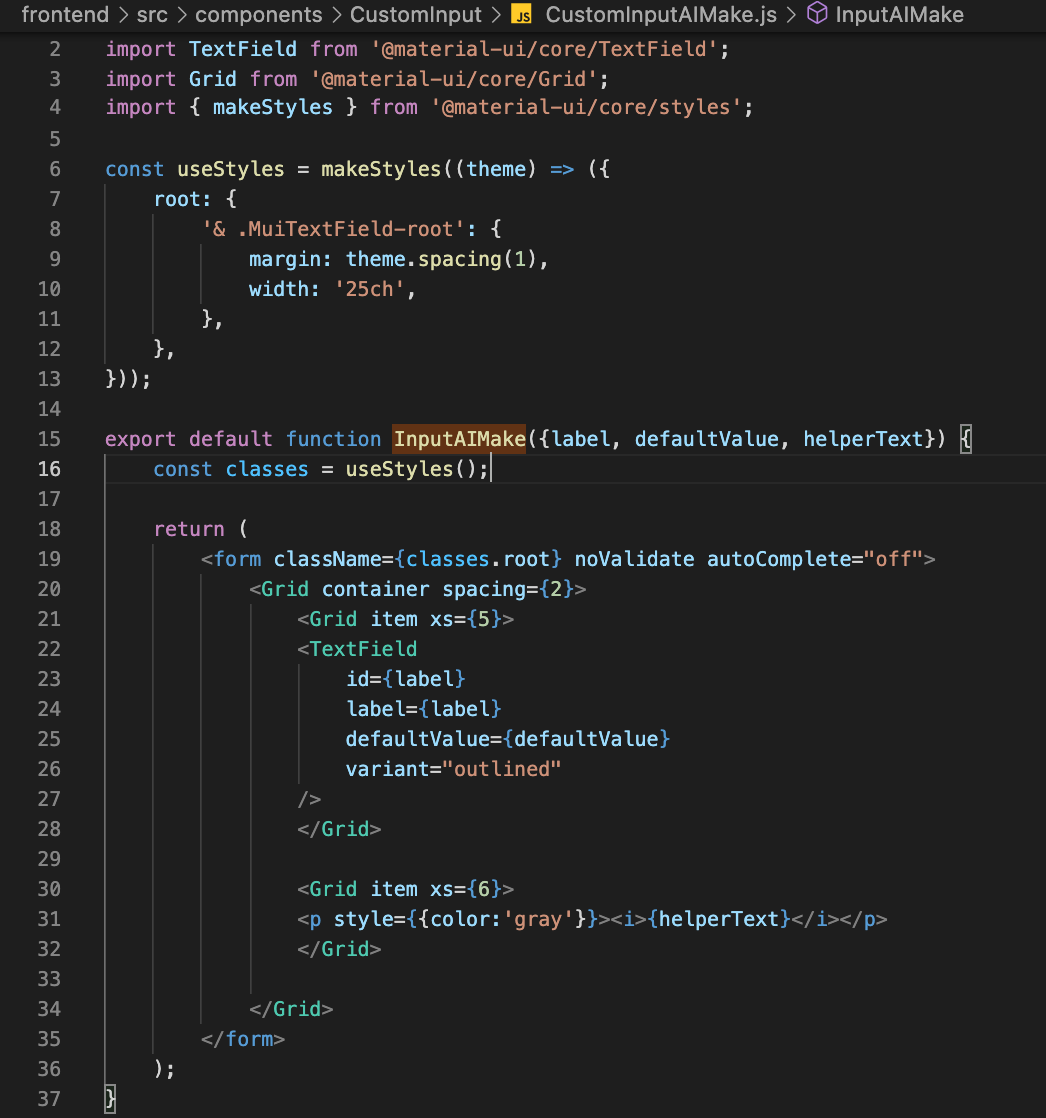
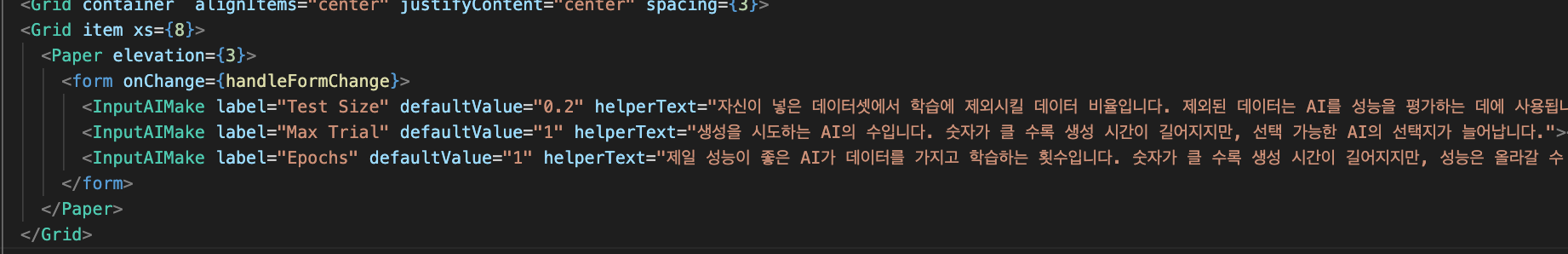
사용자의 값을 총 3번 받을 예정이라, 반복해서 사용할 컴포넌트(InputAIMake)를 정의해준 뒤에 각각 props로 다른 값을 주었다.
InputAIMake는 사용자의 입력을 받는 컴포넌트이기에, TextField를 사용하여 값을 받아주었다.
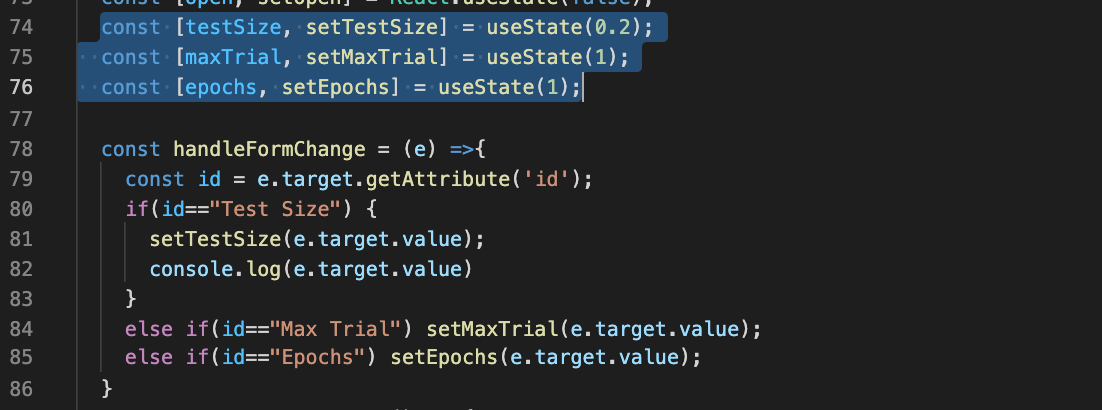
값이 바뀌면 자동으로 전역변수 역할을 하는 state를 업데이트해주어야하기때문에, onChange를 통해 값을 업데이트해주었다.

바뀐 값의 종류에 따라 다른 state를 업데이트해주어야하기 때문에, id에 따라 다르게 분기해주어 처리해주었다.
useState를 통해 state를 업데이트해주었다.
사실 state의 경우 input의 객체로 testSize, maxTrial, epochs를 가지고 있어도 되지만, .....ㄱ...귀찮아서 그냥 위처럼 따로따로 state로 해주었다.
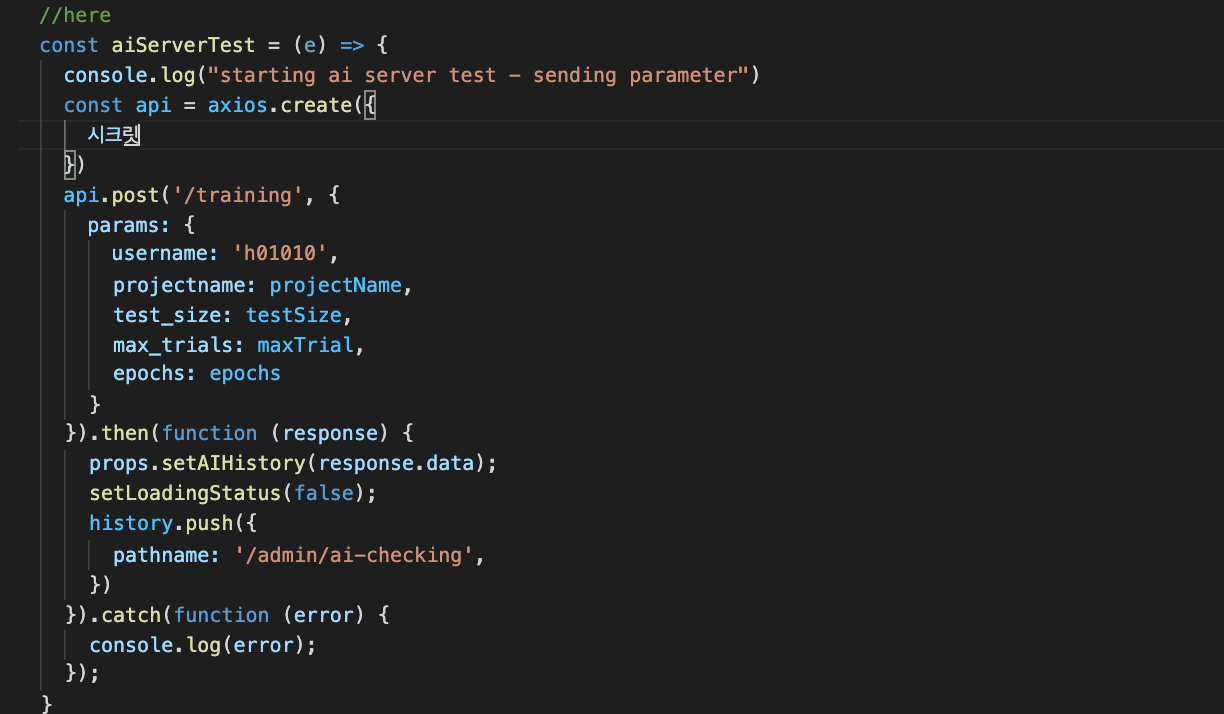
값 전송하기

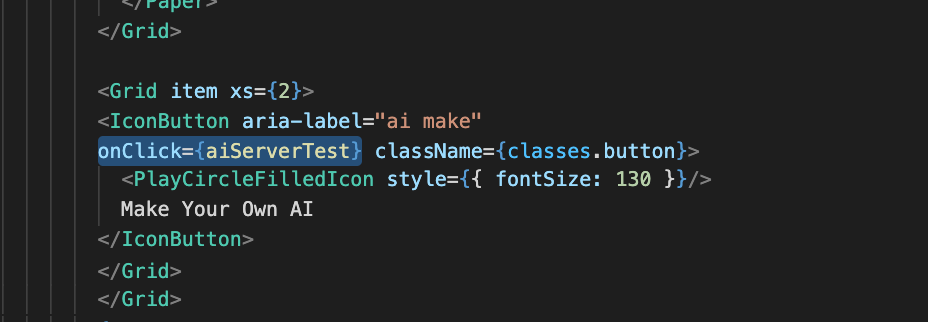
바뀐 값을 api server에 보내기 위해 버튼을 따로 두고, 버튼을 onClick하면 api 요청이 가도록 처리해주었다(아래).

이때 파라미터는 uri의 다음 파라미터로, params로 묶어 전달해주었다.
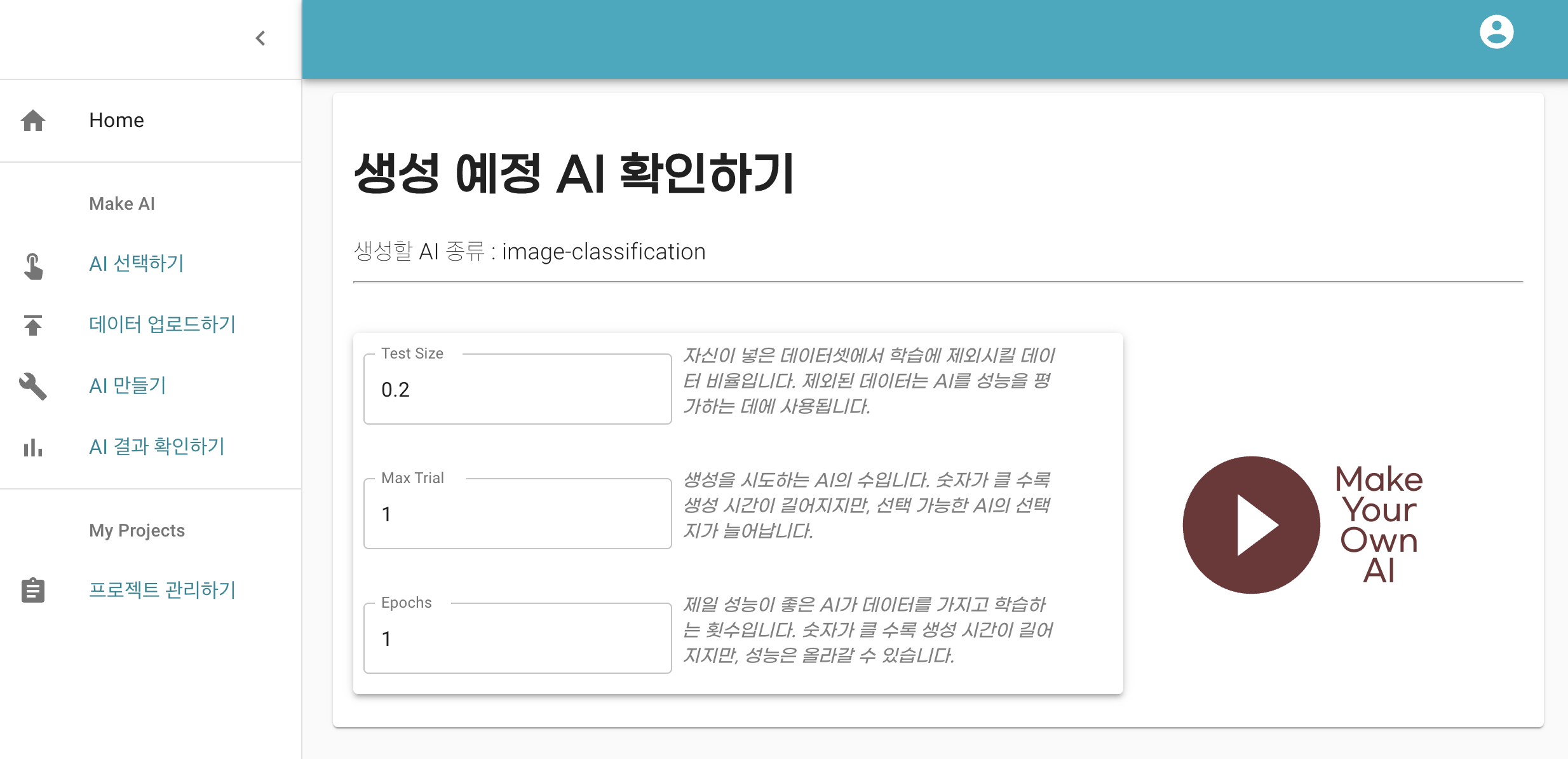
결과 화면

*버튼이 뭔가 구리다....바꿔야하는데...감이 안온다....좋은 디자인이 있을까...
'Web > React' 카테고리의 다른 글
| React] 로그인 여부에 따른 페이지 분리 (0) | 2021.10.30 |
|---|---|
| React] Token을 사용한 로그인 구현 (0) | 2021.10.21 |
| React Native 4] 파일 분리와 expo api사용하기 (0) | 2020.07.16 |
| React Native 3] Logic : Flexbox Layout (0) | 2020.07.16 |
| React Native 2] React Native 기초 (0) | 2020.07.16 |
