Layout
React Native에서 적용되는 Layout에 대한 규칙들이 있다.
(expo뿐만 아니라 React Native 전체에 다 적용되는 규칙들)

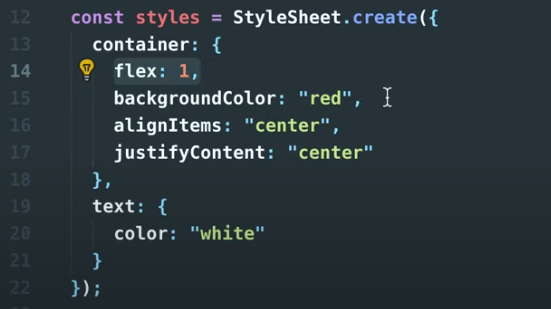
위 화면에 보이는 것처럼 flex라는 것이 있다.
1. flexdirection

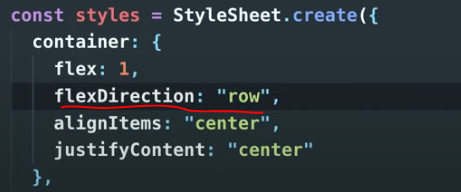
위에서 보이는 것처럼 컴포넌트의 flexdirection 디폴트는 column이다.
웹에서는 row였지만, 모바일에서는 대게 모든게 서로 아래에 있기 때문이다.
바꾸고 싶다면 물론 바꿀 수 있다.

2. flex : 1?
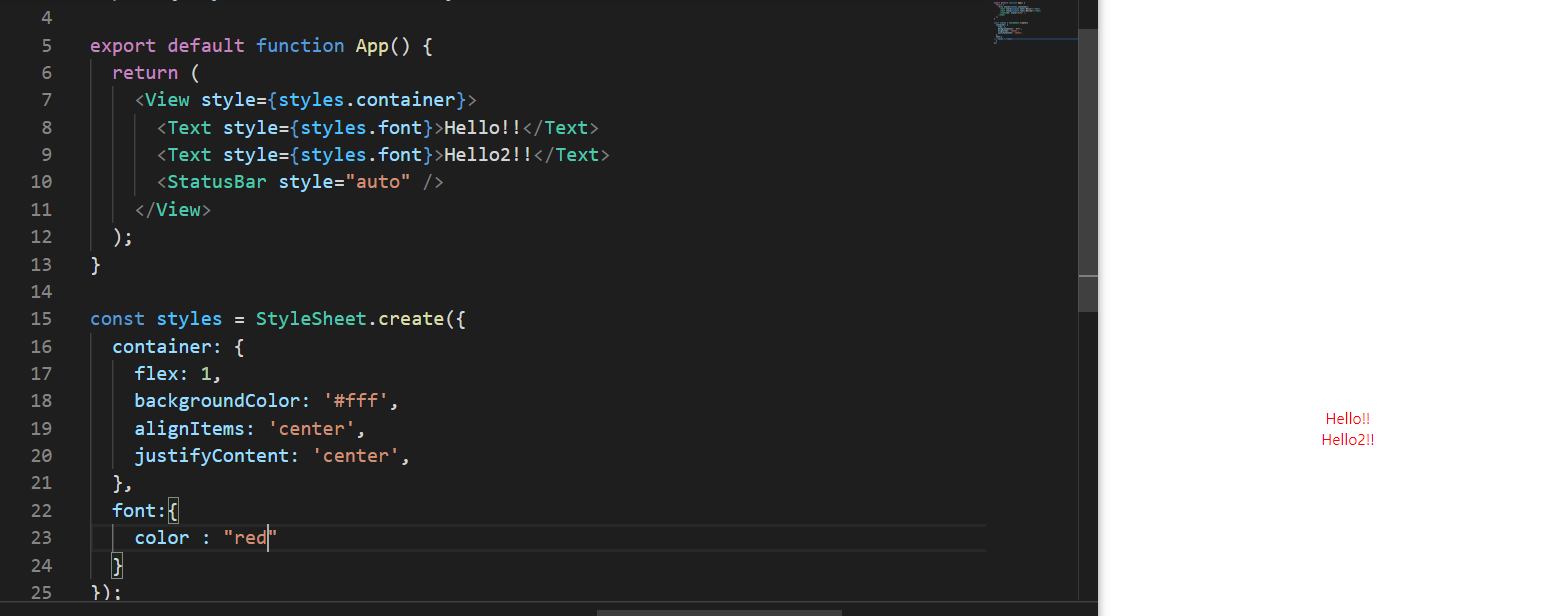
웹사이트에서는 1이나 2처럼 지정해주지 않는다.
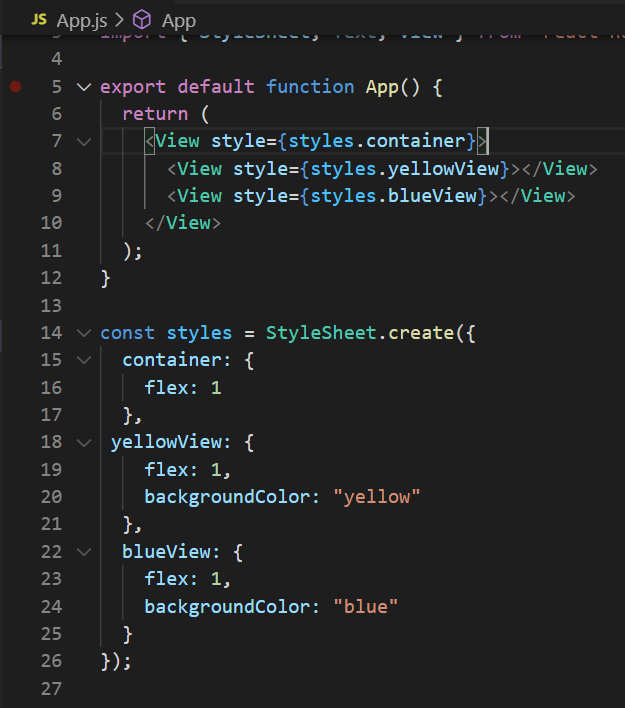
아래 코드를 보자


다음과 같이 만들어진다.
container는 아빠다.
container에서의 flex가 1은 모든 공간을 사용가능하다는 것을 의미한다.
styles에서 container를 모두 지워버리면 아무것도 나타나지 않는다.
그렇다면 이제 yellow와 blue View를 보자.
둘 다 flex가 1인데, 이건 둘 다 모든 공간을 쓰고 싶어한다는 의미이다.
하지만 이 경우엔 또 다른 컨테이너가 있기때문에 그럴 수 없다.
결국엔 각자 원하는 만큼 많이 차지하게 된다 --> 즉, 반을 차지한다.
만약 blueView에서 flex를 2로 한다면? blue는 3분의 2를 차지하게 된다.
둘 다 2로 한다면 1:1과 똑같이 된다.
이 flex 덕분에 width나 height를 많이 쓸 필요가 줄게 된다.
그러므로 레이아웃 디자인은 flex박스로!!하는 것이 좋다.
'Web > React' 카테고리의 다른 글
| React] Token을 사용한 로그인 구현 (0) | 2021.10.21 |
|---|---|
| React Native 4] 파일 분리와 expo api사용하기 (0) | 2020.07.16 |
| React Native 2] React Native 기초 (0) | 2020.07.16 |
| React Native 1] Expo Project 시작 (0) | 2020.07.10 |
| React Native 0] React Native 설치와 Expo설치 (0) | 2020.07.02 |
