Loading Screen
이제 로딩 스크린을 만들어 보자!!
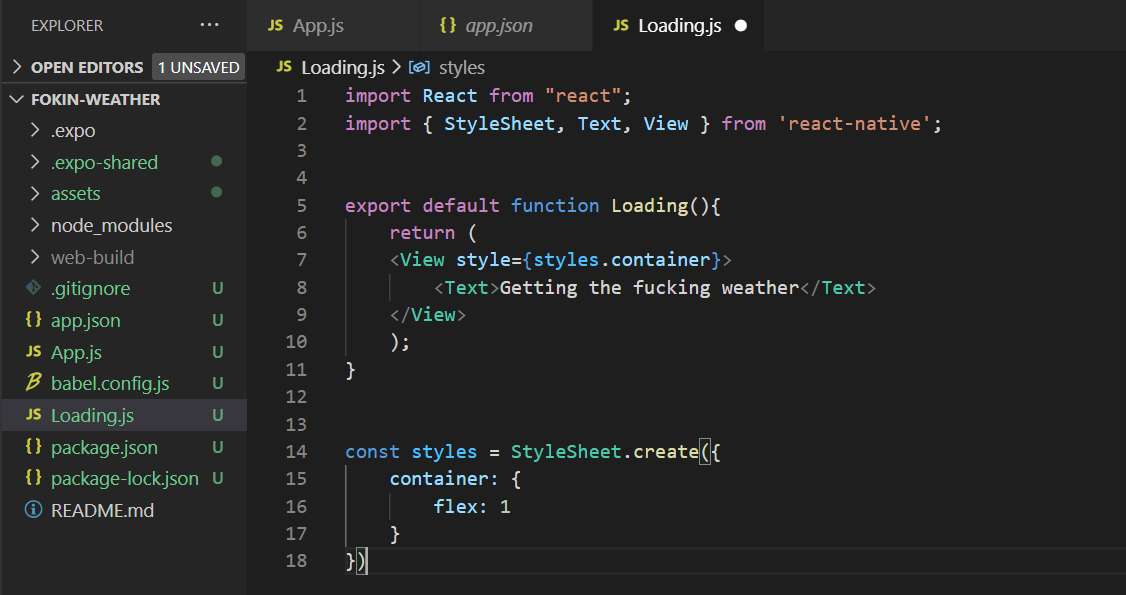
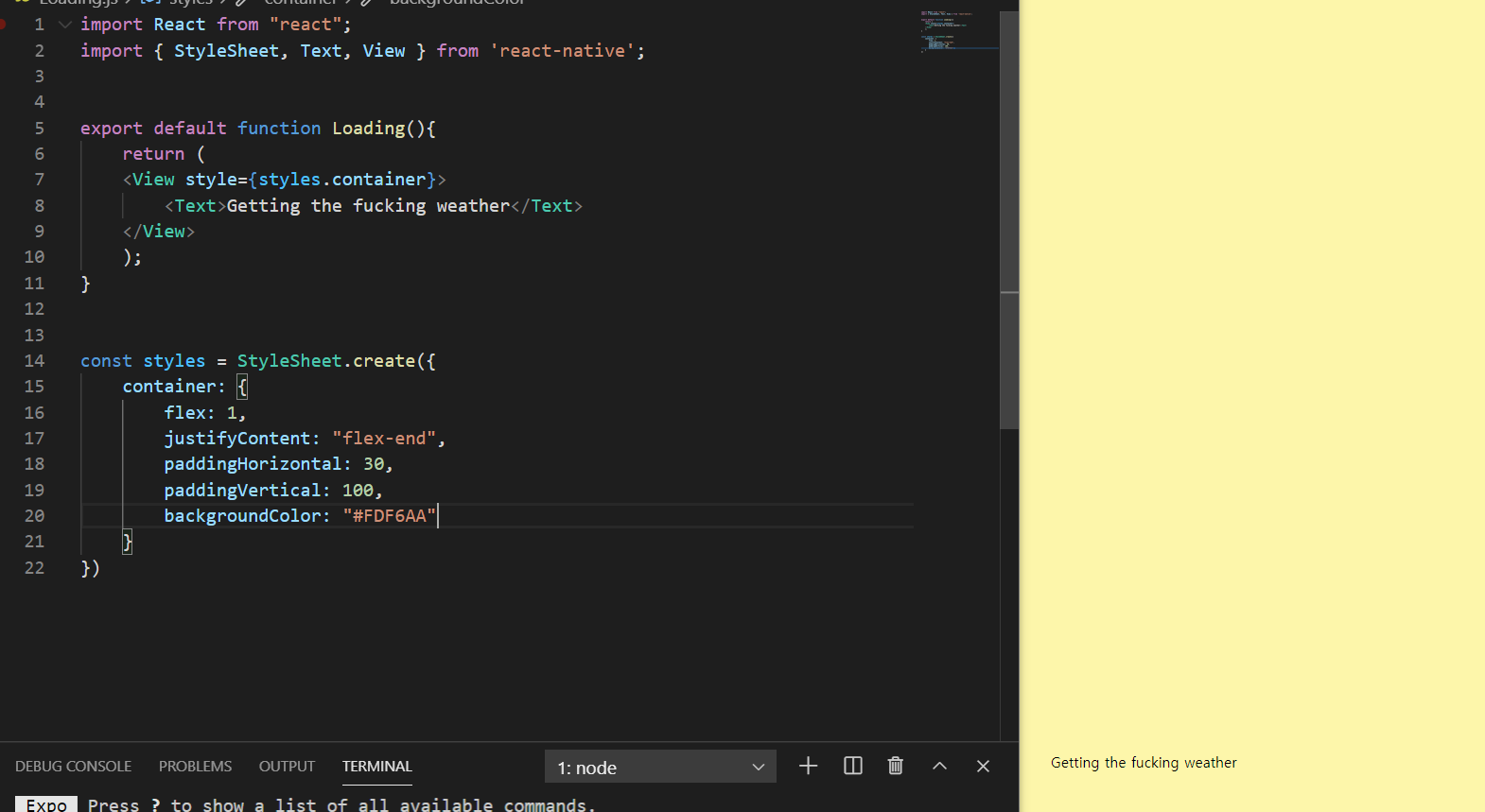
저번처럼 App.js의 <View>아래에 만들 수 있겠지만, 따로 파일을 만들어 작업해보자.

저번 React강의에서는 class형이었지만 이번엔 함수형!!이다.
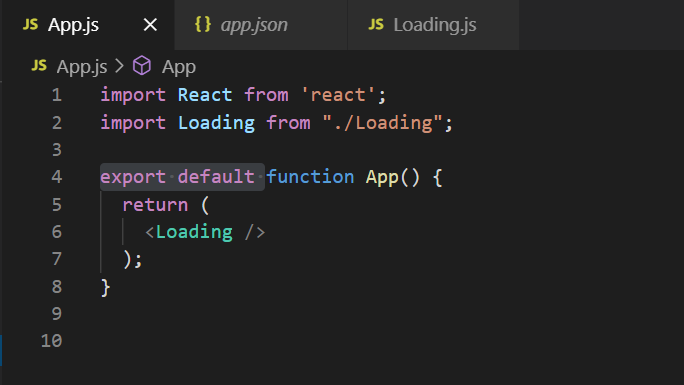
export default를 해주어 export해주고, App.js에서 가져와준다.


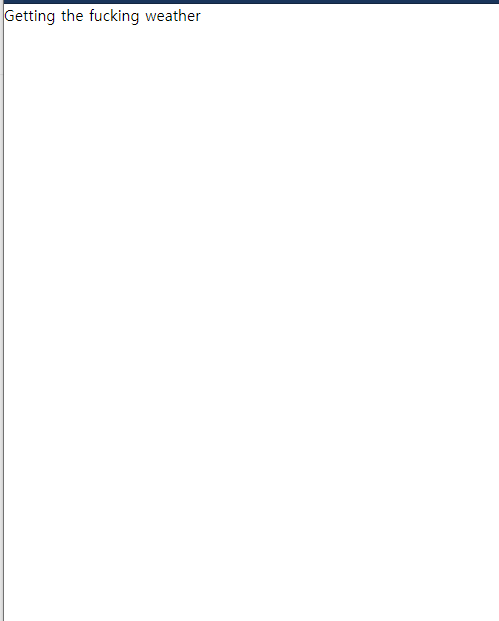
그러면 오른쪽처럼 너무 top에 붙어서 화면이 나오니 flex로 화면 조정을 해주자!!

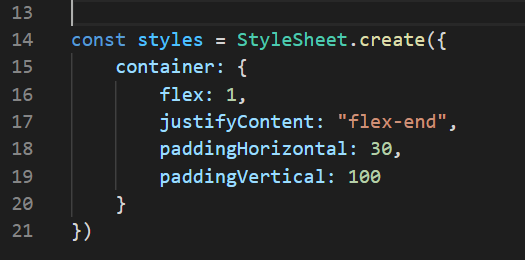
다음의 코드 중에
paddingHorizontal과 paddingVertical는 React Native에서만 있는 속성이다.

배경색까지 설정해주면 완성이다!!
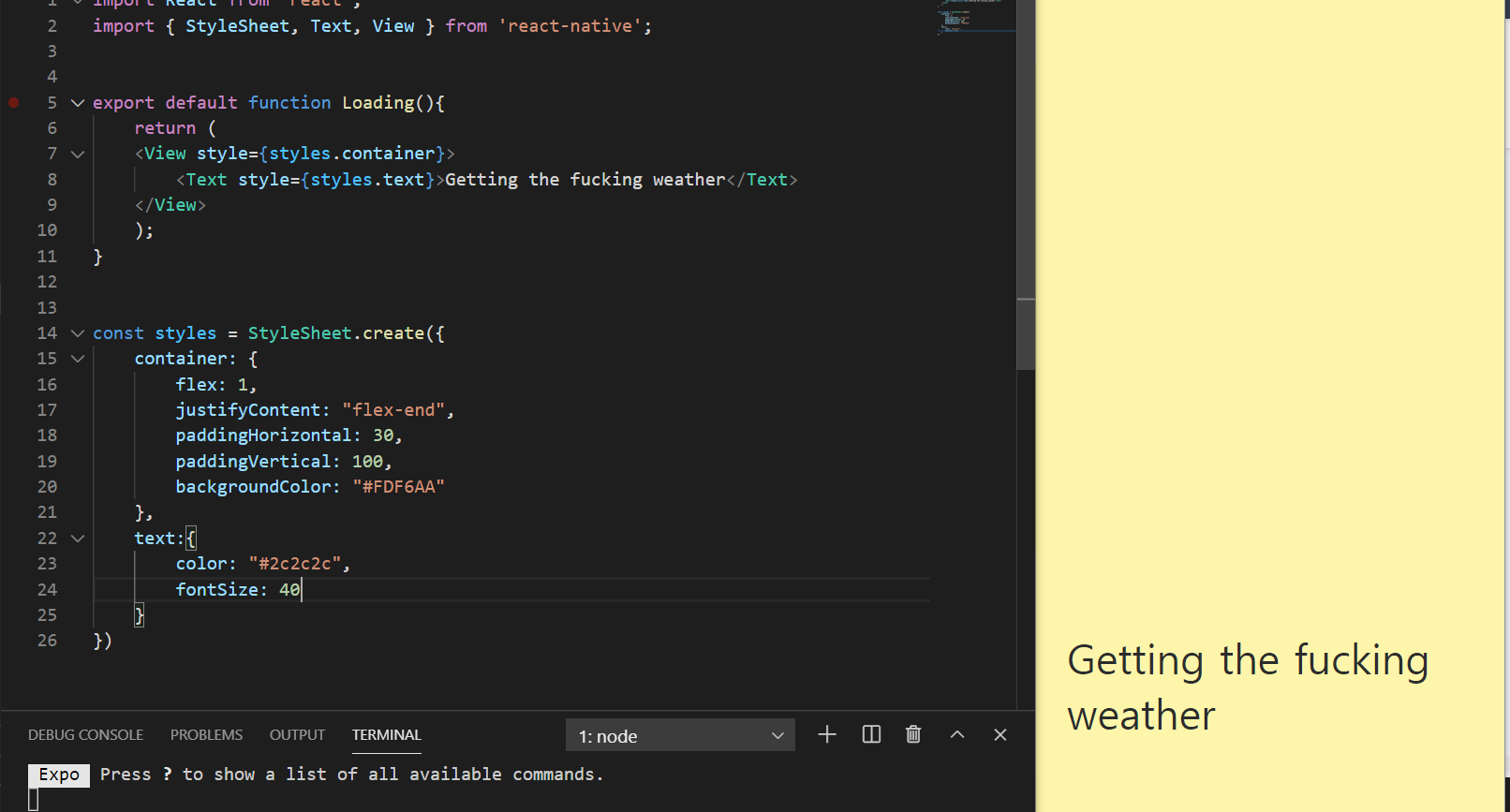
폰트 설정까지 따로 해주면,

참고로 fontSize에서 숫자로 적으면 따옴표가 필요없고,
px를 붙이면 따옴표가 필요하다.
fontSize : 40
fontSize : "40px"
처럼
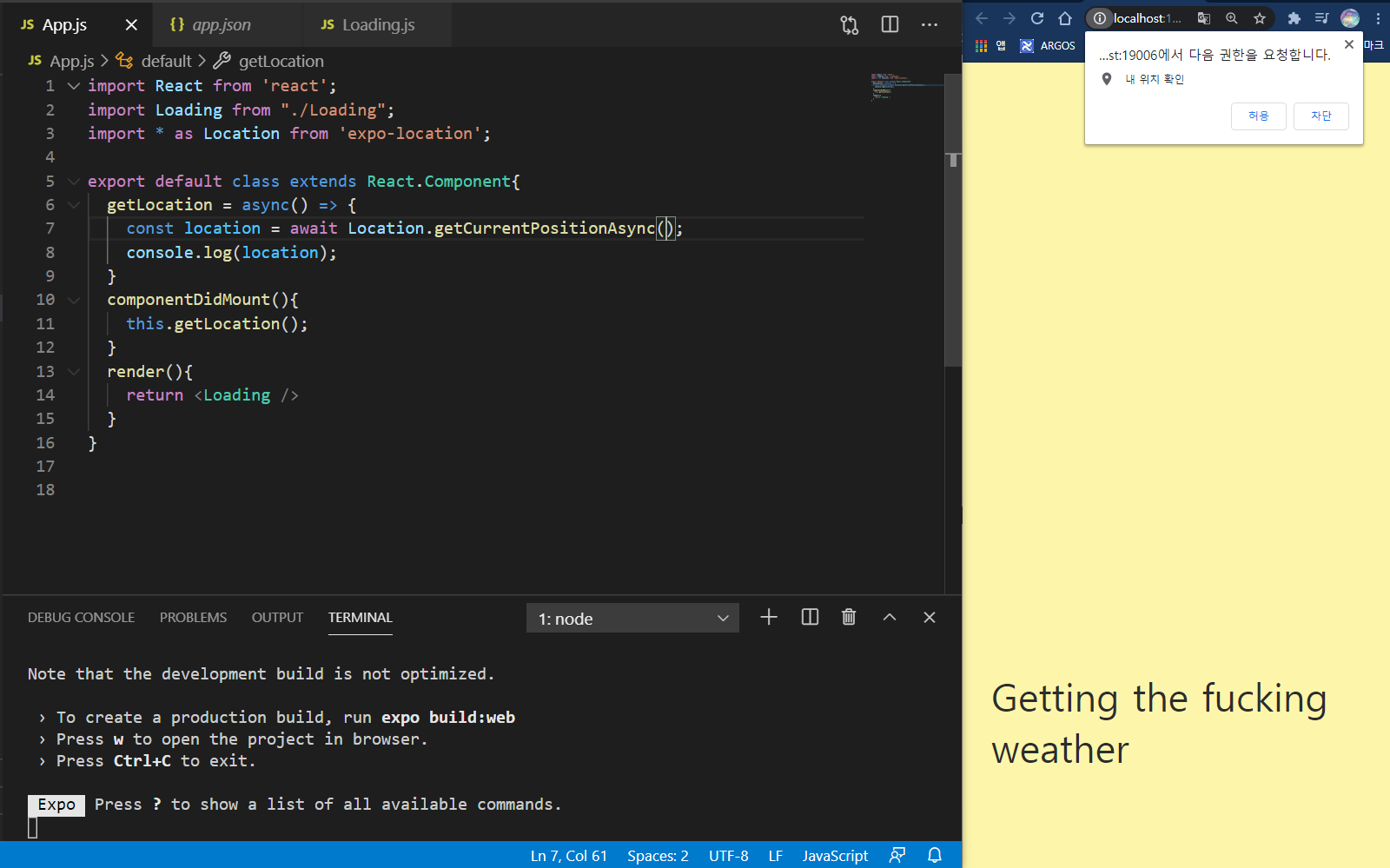
Getting the Location
우리는 간단한 앱을 위해 쓰는 것이기 떄문에, React Native 공식 사이트에서 'geolocation'을 검색해도 괜찮다.
하지만 expo에서의 location은 더 많은 것을 제공한다.
React Native에서는 그저 디폴트로 라이브러리를 제공해서, 따로 인스톨하지 않아도 좋지만
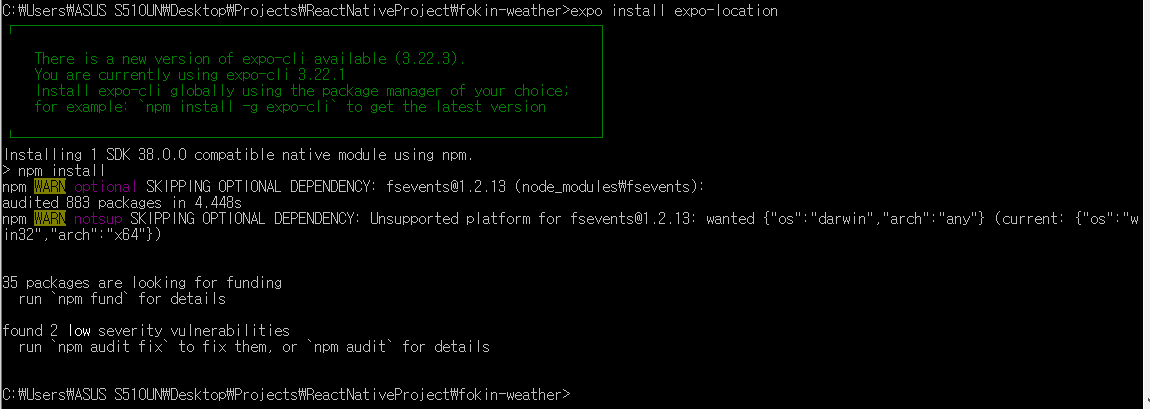
expo에서는 따로 인스톨을 해야한다.
https://docs.expo.io/versions/v38.0.0/sdk/location/
위 링크에 나와있는 것처럼 인스톨한다.

된건가.....??
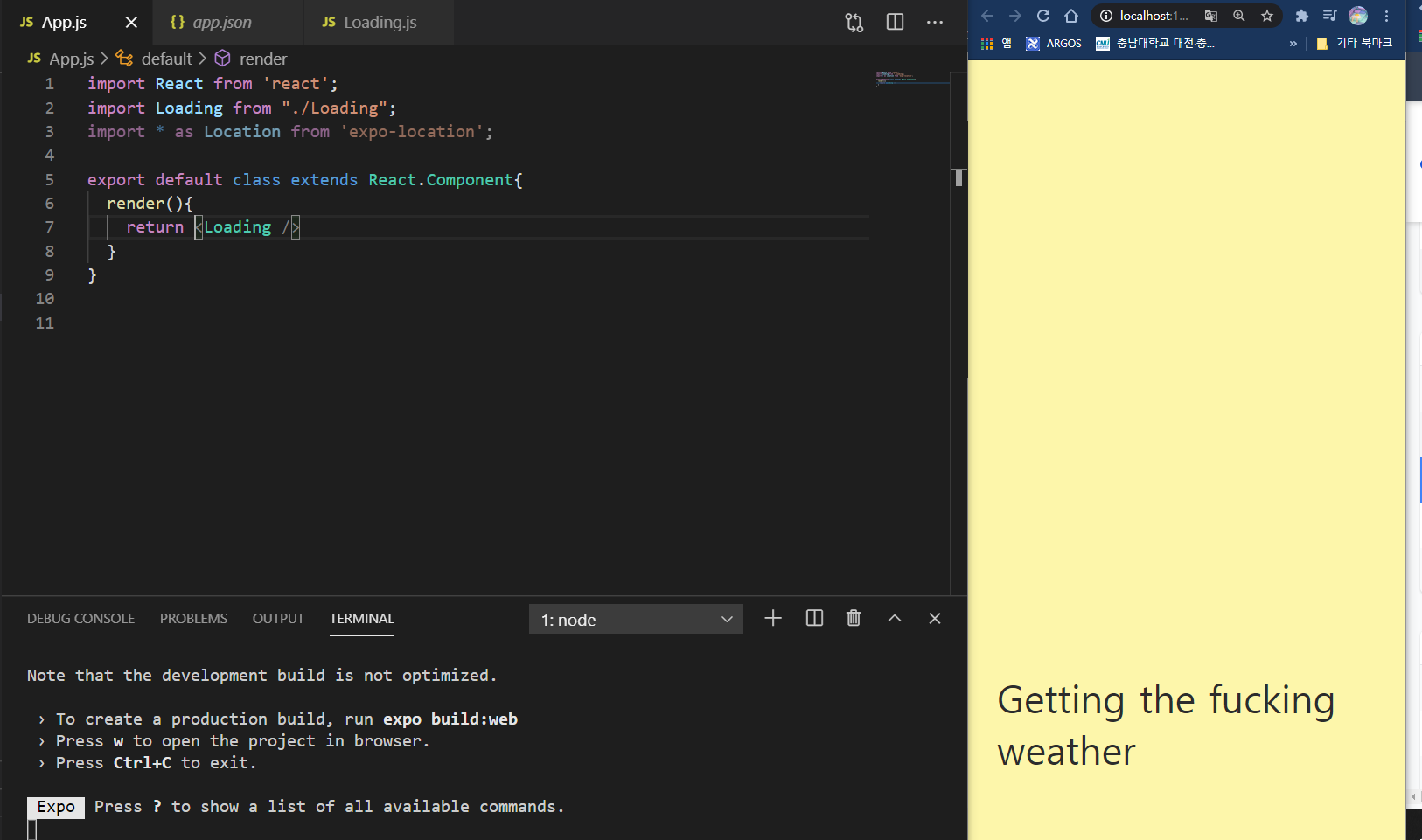
이제 사이트에 나와있는 코드들 중에
import * as Location from 'expo-location';
를 삽입한다.

잘 작동한다!!

다음과 같이 코드를 적어주면 완성이긴 한데.....
componentDidMount함수와 async함수를 잘 모르겠다......
따로 공부가 필요할 듯 하다...
'Web > React' 카테고리의 다른 글
| React] 로그인 여부에 따른 페이지 분리 (0) | 2021.10.30 |
|---|---|
| React] Token을 사용한 로그인 구현 (0) | 2021.10.21 |
| React Native 3] Logic : Flexbox Layout (0) | 2020.07.16 |
| React Native 2] React Native 기초 (0) | 2020.07.16 |
| React Native 1] Expo Project 시작 (0) | 2020.07.10 |
