이 글은 노마드코더님의 강의를 요약한 것입니다.
https://nomadcoders.co/react-native-fundamentals/lectures/1572
How does React Native Work?
모바일앱을 만드는 데에는 세가지 방법이 있다.
완전 native
: Switf or objective-c로 iOS앱을 만드는 것, Java 또는 코틀린을 가지고 Android를 만드는 것
Xcode와 Android Studio를 통해 만든다.
앱 기반 웹뷰를 만드는 것
: 매우 심플한 앱을 만드는 것
Cordova나 PhoneGap을 이용해서 그 안에 그냥 HTML, CSS를 넣는 것
앱 안에서 작동하는 웹사이트 같은 것
현재 아마존앱이 그렇게 만들어졌음
React Native 방식
: Android나 iOS 둘 다 자바스크립트 엔진을 가지고 있기 때문에 자바스크립트를 실행할 수 있다.
React Native는 iOS 또는 Android의 네이티브 엔진에게 (자바스크립트를 이용한)메세지를 보냄으로써 브릿지 역할을 한다.
우리가 할 일은 자바스크립트를 이용해 컴포넌트를 사용하고, 이 컴포넌트들은 브릿지를 가진다.
브릿지들은 이미 다른 프로그래머가 Switf나 Java로 만들어놓은 것이며, 이를 이용해 iOS나 Android가 컴포넌트를 이해할 수 있다. 또한 이는 자바스크립트와 폰 사이에 있으며 느린 성능을 유발할 수도 있다.
React Native에서의 컴포넌트
간단히 말해서 모든 게 View이다.
웹에서는 <div>같은 것이며, view안에 모든 것을 집어넣어야 한다.
또 다른 규칙들이 있는데,
예를 들어 웹 사이트에서는 text를 넣을 때 <span>을 쓰지만, 리액트 네이티브에서 text는 <Text></Text>컴포넌트 안에 들어가야 한다.
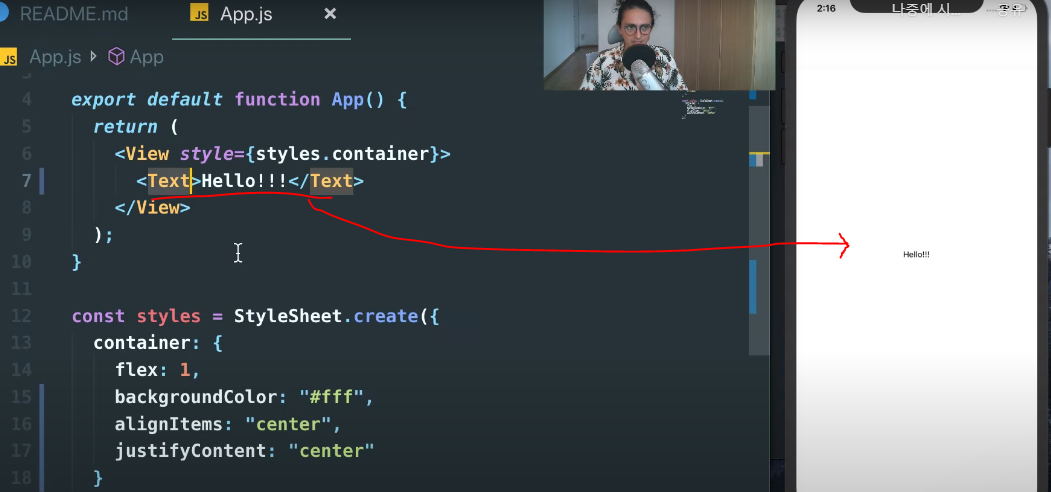
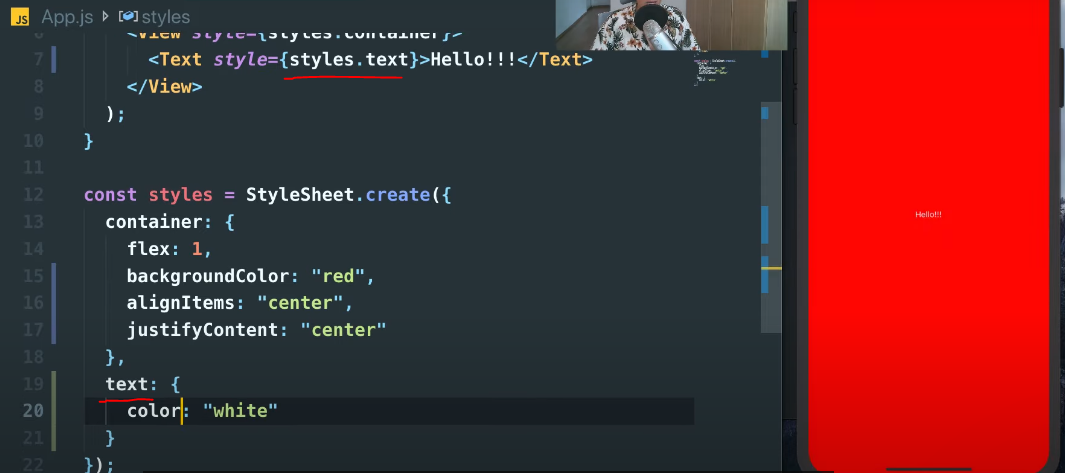
아래를 보면, Hello!!라는 텍스트가 <Text>컴포넌트 안에 들어가 있다.

이러한 규칙들이 존재하는 이유는 위에서 말한 브릿지 때문이다.
또한 아래를 보면 styles라는 것이 보이는데, 이는 CSS처럼 생겼다.
이는 리액트 네이티브에서 CSS엔진을 구현했기 때문에 flex box 같은 것들을 사용할 수 있다.
CSS와의 차이점은 위와 같이 자바스크립트 오브젝트처럼 적어야한 다는 점이고, 컨셉은 같다.
몇가지 예외는 있지만....ㅎ
이것을 StyleSheet API라고 부르고, stylesheet을 생성할 수 있게 해주며 보는대로 매우 쉽다.
container가 있고, 이는 <View>태그의 style에 들어간다.
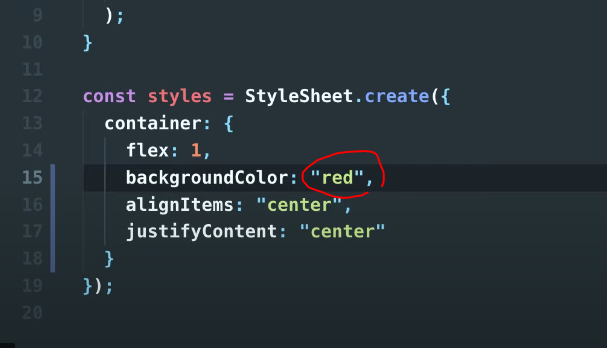
만약 backgroundColor를 red로 바꾸면?


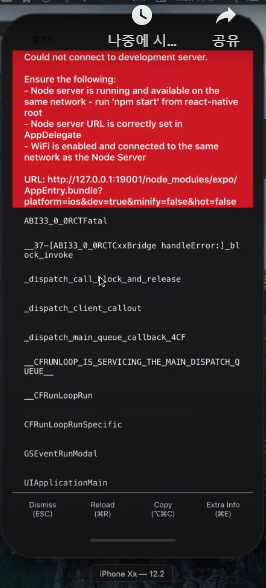
짠 오른쪽과 같이 에러가 발생한다.
expo에서 에러가 발생했을 때 오른쪽처럼 화면이 나오게 되는데, connection이 리셋된 것이다.
종종 발생하는데, expo를 죽여주고 다시 npm start나 yarn start를 누르면 된다.

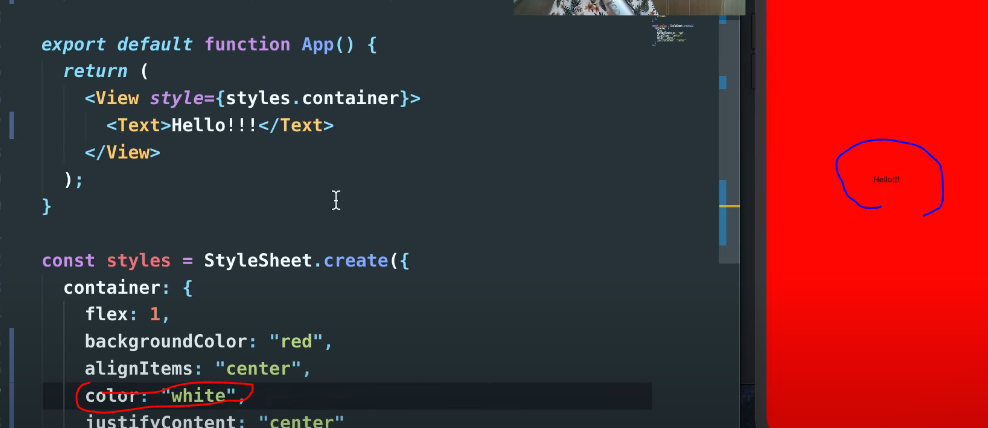
color를 white로 바꾸면?
원래같으면 부모의 color를 가져와서 text는 모두 white여야하지만, 먹히지 않는다.
이건 웹사이트가 아니고 React Native이기 때문이다.
만약 text에 스타일을 적용하고 싶다면, 아래처럼 해야한다.

위처럼 따로따로 지정해주어야 한다.
'Web > React' 카테고리의 다른 글
| React Native 4] 파일 분리와 expo api사용하기 (0) | 2020.07.16 |
|---|---|
| React Native 3] Logic : Flexbox Layout (0) | 2020.07.16 |
| React Native 1] Expo Project 시작 (0) | 2020.07.10 |
| React Native 0] React Native 설치와 Expo설치 (0) | 2020.07.02 |
| React에 npm module 사용해보기 (0) | 2020.05.26 |
