1. Component 분리의 필요성

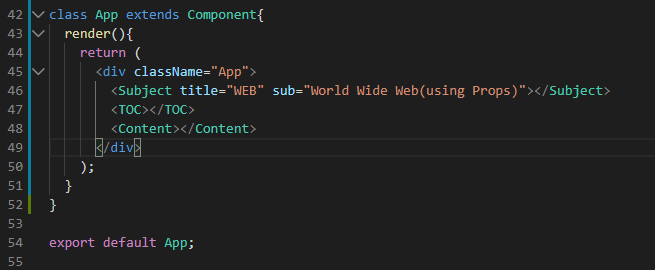
현재 코드를 보면 4개의 컴포넌트들이 있다.
하지만 만약 천개, 만개의 컴포넌트들이 있다면?
그리고 외부의 다른 파일에서 컴포넌트들을 사용하고 싶다면?
이는 컴포넌트들을 각 다른 파일로 분리하는 것으로 해결할 수 있다.
훨씬 더 코드가 간결해지며, 필요한 컴포넌트들을 빨리 찾을 수 있고,
또한 App.js말고 다른 파일에서도 사용이 가능하다.
2. Component 분리
1) 먼저 src디렉토리에 components라는 디렉토리를 만든다.
2) 디렉토리에 새로운 파일을 만든다.
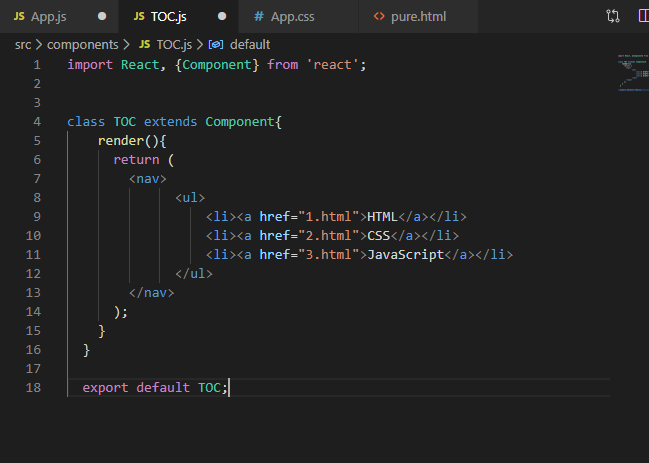
저번에 만들었던 TOC컴포넌트를 분리하기 위해 TOC.js파일을 만들어 보았다.
3) 컴포넌트를 그대로 붙여넣는다.
빨간줄이 생길텐데 그 이유는
import React, {Component} from 'react';
가 없어서 그렇다. 제일 윗줄에 적어주자.
위 코드의 의미는 'react'라는 라이브러리에서 컴포넌트라는 클래스를 로딩하여 사용한다는 의미이며,
제일 앞의 React는 리액트로 코딩할 때, 꼭 적어주어야 한다.
4) 현재 TOC.js파일 안에는 TOC밖에 없지만, 다른 여러 함수가 있을 수 있따.
그러므로 이 중 무엇을 밖에서 사용할 수 있도록 허용할 것인지 정해야 한다.
코드 제일 마지막 줄에
export default TOC
를 적어주어 TOC클래스를 외부에서 가져다 쓸 수 있게 해야 한다.

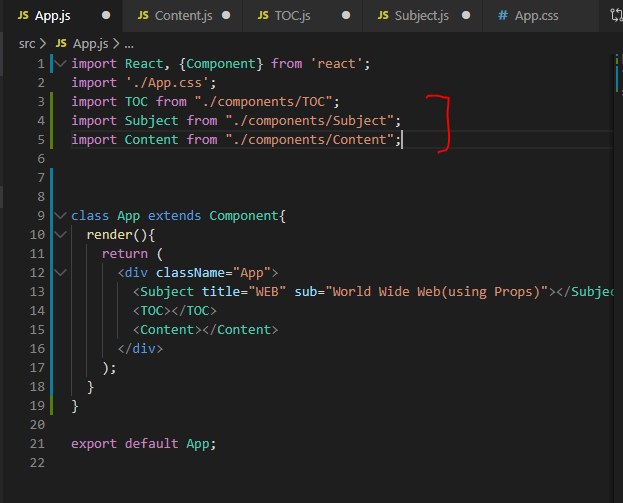
5) index.js에서는 원래 TOC클래스를 지워버리고 코드 제일 위에
import TOC from "./components/TOC";를 넣어준다.
다른 클래스도 이와 같이 반복하면 외부로 컴포넌트를 파일로 분리할 수 있다.

(파일로 분리한 다음 꼭 저장을 해주어야 한다!!)
[Reference]
생활코딩 React
'Web > React' 카테고리의 다른 글
| 7] React State (0) | 2020.04.23 |
|---|---|
| 6.5] React Props (default props) (0) | 2020.02.29 |
| 5] React props (0) | 2020.02.29 |
| 4] React가 없다면? (0) | 2020.02.29 |
| 3] React 앱 deploy하는 법 (0) | 2020.02.29 |
