1. State
입문자에겐 State와 props의 차이를 이해하기 어렵다.
(물론 나도)
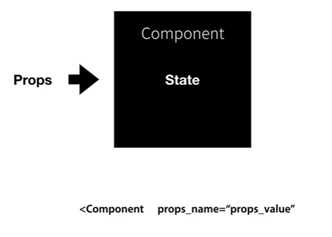
어떤 제품이 있을 때, 사용자의 UI들이 리액트의 관점에서는 props이다.
반대로 내부적인 구현을 위해 상태를 다양하게 바꿀 수 있는 것을 state라고 한다.
즉 개발자의 입장에서는 state를 주목해야 한다.
state는 props의 값에 따라 내부 구현에 필요한 것이라고 얘기할 수 있다.
사용자는 props를 통해 컴포넌트를 마음대로 조작할 수 있지만,
state는 건드릴 수 없으며, 또한 알아서도 안된다.

옆의 그림처럼 내부 state는 철저히 분리되어있다.
2. State 사용
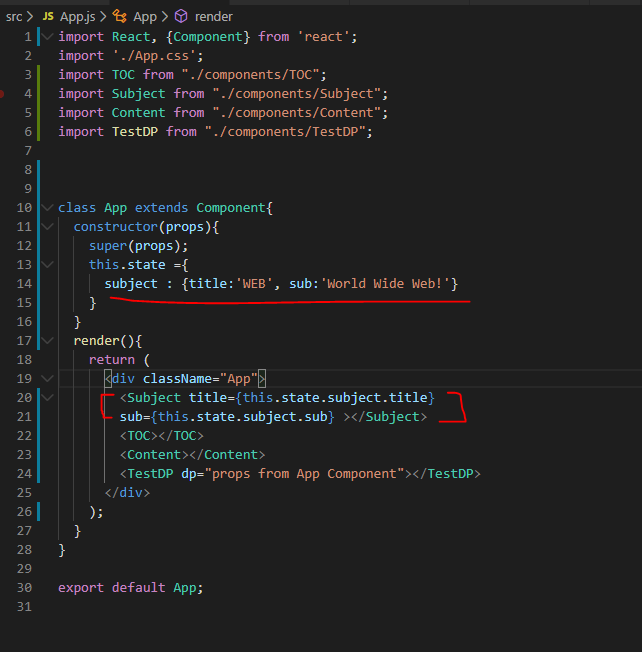
App.js를 보면, App컴포넌트 안에 Subject라는 하위 컴포넌트가 존재한다.
Subject 안에 있는 props들을 state로 바꾸어 주고, 그 state값을 subject에 props로 전달해보자.

위와 같이 state를 초기화하기 위해 constructor를 만들어준다.
컴포넌트가 실행될 때, constructor가 함수 안에 있다면 제일 먼저 실행되어 초기화를 담당한다.
다음으로 Subject컴포넌트에서 title과 sub인 props값들을 this.state.subject.title과 this.state.subject.sub로 전달해준다.
참고로 따옴표 안에 넣어버리면 텍스트로 인식하기 때문에
자바스크립트 코드로 실행시키고 싶다면 중괄호인 {}를 이용해야 한다.
title = {this.state.subject.title}
처럼 말이다.
위 코드는 이전과 똑같지만 데이터를 constructor에서 가져오는 것으로 바뀌었다.
현재 index.js에서 App.js의 App컴포넌트를 실행하는데, state값에 subject가 있는지 없는지는 알 수 없다.
철저하게 은닉하므로 사용성이 좋아진다.
그러므로 내부적으로 데이터를 사용하고 싶으면 state를 사용하면 된다.
그렇게 만들어진 state를 Subject컴포넌트의 props로 준 것인데,
이것의 의미를 보자면,
상위 컴포넌트인 App의 상태를 하위 컴포넌트로 전달하고 싶은 경우일 때,
state를 사용해서 이것을 하위의 props로 전달하는 것이 가능하다는 것이다.
3. Key
TOC는 li를 통해 이루어져있는데, 수정할 때마다 데이터를 추가할 수는 없으니,
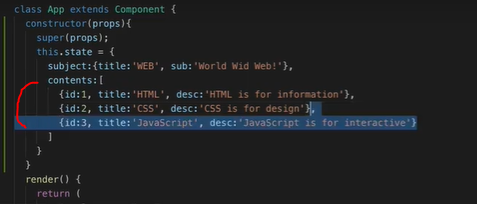
데이터 객체를 가지는 배열을 만들어보자.


왼쪽 사진은 App컴포넌트의 state로 contents라는 객체 배열을 넣어준 것이고,
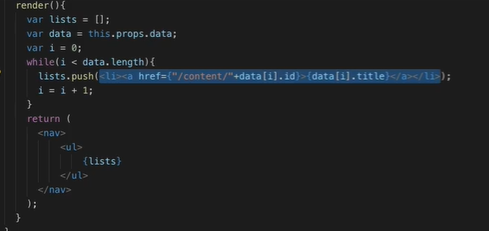
오른쪽 사진은 TOC.js파일의 render부분에 넣어준 것이다.
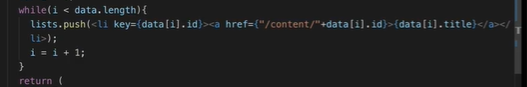
while을 통해 lists라는 배열에 <li>를 추가하고, 이를 나중에 ul태그의 하위 태그로 넣어준다.
하지만 이렇게 하면 오류가 나기에, key를 주어야 한다.
key는 react내부에서 필요로 하는 것이기에, 넣어주기만 하면 된다.

이러한 방식으로 <li>에 key를 추가해준다.
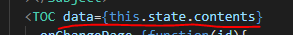
다음으로, App컴포넌트에서 TOC를 추가해줄 때,

이러한 방식으로 data라는 props에 contents라는 state를 전달해주면 된다.
<++++>
추가적으로 props와 state의 차이점을 정확히 알고 싶어 조사해보았다.
props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값인데, 자식 컴포넌트에서 props를 받아오기만 하고 받아온 props는 수정할 수 없다.
반면에 state는 컴포넌트 내부에서 선언하며, 값도 변경할 수 있다.
저번 App.js를 보면, App이라는 부모 컴포넌트에서 Subject, TOC같은 자식 컴포넌트에게 props를 넘겨준다.
[Reference]
인프런 React
'Web > React' 카테고리의 다른 글
| 9] React Create (0) | 2020.04.23 |
|---|---|
| 8] React Event 처리 (0) | 2020.04.23 |
| 6.5] React Props (default props) (0) | 2020.02.29 |
| 6] React Component 분리 (0) | 2020.02.29 |
| 5] React props (0) | 2020.02.29 |
