대단원의 막을 시작해자!! 두둥
그것은 바로바로 컴포넌트를 만드는 것!!야호
배고프다 하하
1. 기본 html
public 디렉토리는 npm run start를 했을 때, 파일을 찾는 document root이다.
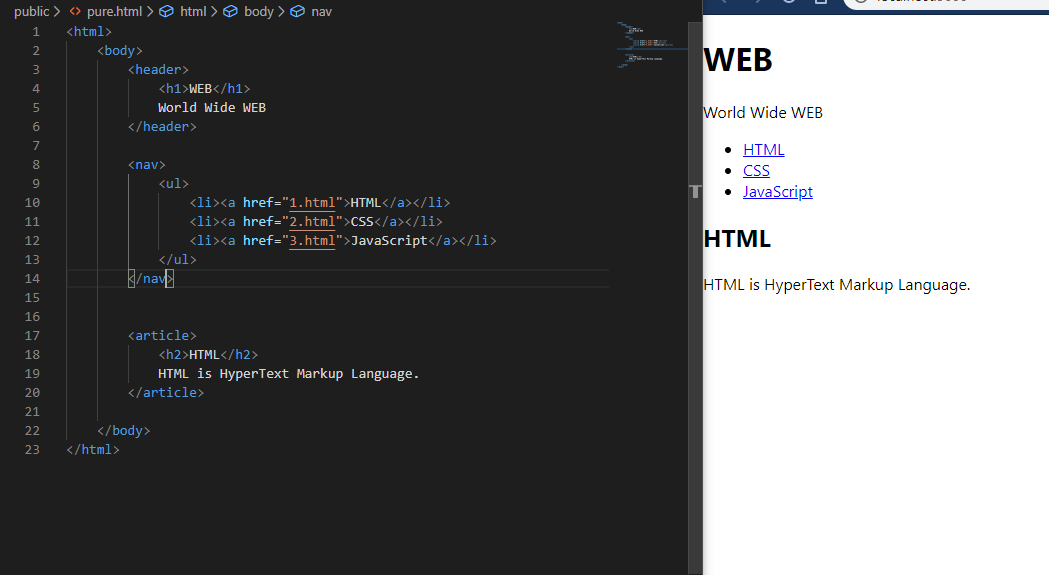
react가 쓰이기 전의 html코드를 짜보자.
public폴더에 pure.html이라는 파일을 새로 만들었다.
리액트를 적용하지 않은 기본 html코드와 적용 페이지이다.

조금 더 복잡하게 보이기 위해 시멘틱 태그로 감싸보았다.
* 시멘틱 태그 : 기능상의 변화는 없지만, 코드의 구분을 위해 의미록적으로 적는 태그
만약 코드가 천만 줄, 일억 줄이라면 한 눈에 코드가 들어올까?
복잡한 코드를 그대로 보이지 않고, 다른 곳에 숨겨둔 후 메인 페이지를 구성하는 파일에는 이름만 적어주면(사용자 정의 태그) 얼마나 좋을까?
이것을 바로 React가 해준다.
2. React로 정리하기
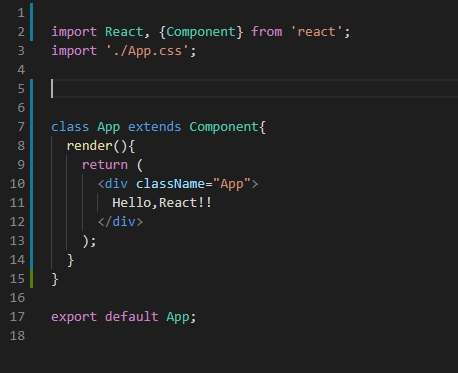
App.js를 한쪽에 열어두고, 코드를 작성해보았다.
(App.js에 있는 import logo뭐시기는 필요없으니 지우고 시작)
(앞으로 class type을 사용할 것이기에 class type으로 App.js의 App컴포넌트를 고쳐주었다)
드디어 컴포넌트를 만들 것인데, 객체지향을 이해하는 사람은 쉬울 것이다.

Component라는 클래스를 상속받아 새로운 클래스 App를 만든다.
App클래스 안은 render()라는 함수와 return()라는 함수가 있다.
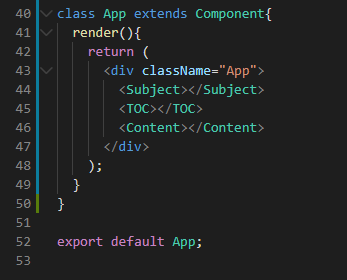
우리는 해당 형식을 그대로 이용하여 Subject라는 클래스를 만들어보자.

클래스 안에는 반드시 render()라는 함수가 있어야한다.
render() 함수 안에, return()을 넣고, 그 안에 원래 pure.html의 header부분을 넣어보자.
컴포넌트를 만들 때, 최소 하나의 최상위 태그가 있어야하며, 지금의 경우 <header>가 해당된다.
App 클래스의 경우엔 div가 최상위태그라고 할 수 있다.
Subject클래스를 만든 후에, App클래스의 <div>안에 <Subject></Subject>를 넣으면?

Subject클래스 안에 적은 <header>가 제대로 삽입된 것을 확인할 수 있다.
웹브라우저는 React의 존재를 모르고, React로부터 전달받은 최종적인 html코드만을 받는다.
App.js는 자바스크립트 코드가 아닌 '유사 자바스크립트'이다.
React가 우리 대신에 자바스크립트 문법으로 바꾸어 주는 것이다.
나머지 pure.html에 있던 태그들도 마저 컴포넌트들로 바꾸어 만들어주자.


실행해보면 잘 실행이 된다!! 야호
이러한 방식으로
코드의 복잡도를 낮추고, 다른 것에 복잡도를 더 높일 수 있다.
[Reference]
생활코딩 React
'Web > React' 카테고리의 다른 글
| 6] React Component 분리 (0) | 2020.02.29 |
|---|---|
| 5] React props (0) | 2020.02.29 |
| 3] React 앱 deploy하는 법 (0) | 2020.02.29 |
| 2] Create-react-app 샘플 app 수정해보기 (0) | 2020.02.29 |
| 1] React 설치 (윈도우에 create-react-app설치) (1) | 2020.02.29 |
