Tables
1. Create a Table
먼저 데이터를 포함할 표를 만들어야 한다
- <table> : tabular한 데이터들을 포함할 요소, opening tag+closing tag
2. Table rows
- <tr> : table row element
3. Table Data
먼저 열을 만들고, 행을 구성, <td>를 이용


<tr>안에 <td>
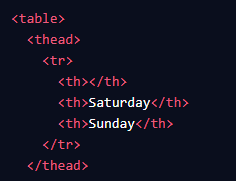
4. Table's Heading
<th>를 이용
table data 요소들처럼 th또한 table row로 만들어진다 (relevant title 제외)


위 표를 보면
<th></th>를 통해 빈 칸을 만들어 주고
scope속성을 통해 열의 제목, 행의 제목을 정해준다
5. Table Borders
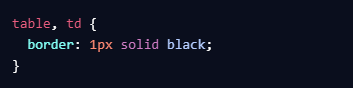
기존 <table>태그에 border속성을 추가하여 경계선을 만들 수 있다
<table border = "1">은 1의 두께를 가진 경계선을 생성한다
하지만 위의 코드는 사용하지 말 것
대신 CSS를 사용하자

6. Spanning Columns
데이터는 colspan속성을 이요하여 column을 확장시킬 수 있다
<td colspan = "2"> Out of Town </td>
와 같이 정수를 이용하여 확장 (default는 1과 같음)

7. Spanning Rows
row또한 rowspan을 통해 확장 가능
colspan과 같은 역할, 구성


8. Table Body
table의 내용이 길어질 수 있기에, <tbody> 요소를 이용하여 구역을 나눈다
<tbody>는 th를 제외한 모든 정보를 포함한다
9. Table Head
th는 <thead>를 통해 구역을 나눈다
<thead>로 나눌 땐, 여전히 th가 포함된 tr또한 포함한다

10. Table Footer
table의 가장 아래인 bottom또한 <tfoot>으로 나눌 수 있다
11. Styling with css
html보다 더 이쁘게 꾸미고 싶다면 css를 이용하자

이번 포스팅 : table
다음 포스팅 : 뭐였지 form 이었나