Web
Drag and Drop
hololo
2019. 11. 13. 03:32
1. Drag and Drop 구성

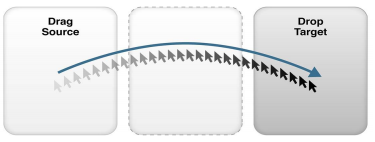
- 드래그 대상 (drag source)
: HTML 요소에 draggable 속성값을 true로 설정
<img id="html" src="../img/html5.jpg" draggable="true"/>
- 드롭 타겟 (drop target)
: drop이 가능하도록 설정하려면, 이벤트의 preventDefault() 메소드를 호출하여 기본값을 취소
- 드래드 데이터 (drag data)
: 이동할 데이터는 dataTransfer 객체를 통해 이루어지는데, 드래그 대상에서 이 객체에 값을 저장하고 드롭 타겟에서 이 객체의 값을 꺼내어 오는 방식 (이 부분은 실습을 통해 좀 더 연습을 해야할듯)
2. 이벤트
| 이벤트 | 이벤트 알리는 곳 | 설명 |
| dragstart | 드래그 대상 요소 | 드래그가 시작 |
| drag | 드래그 대상 요소 | 드래그 중 |
| dragenter | 드래그 중 마우스 커서가 위치한 요소 | 드래그 조작이 요소 안의 범위에 들어옴 |
| dragleave | 드래그 중 마우스 커서가 위치한 요소 | 드래그 조작이 요소 안의 범위를 벗어남 |
| drop | 드롭할 곳의 요소 | 드롭되었음 |
| dragend | 드래그 대상 요소 | 드래그 종료 |
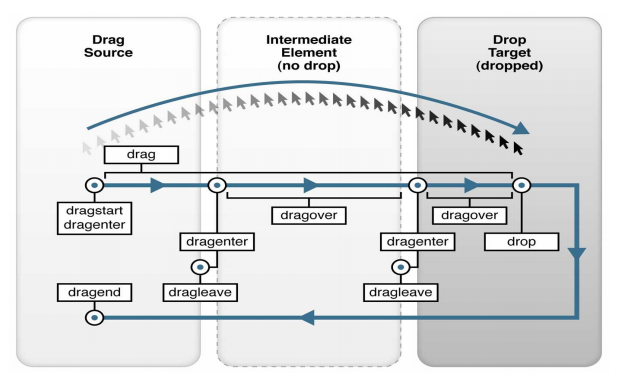
3. Drag and Drop Event Flow

4. HTML5 Drag and Drop 예
- dragstart -> function drag(ev)
: dragTransfer 객체에 "Text" 형식의 id를 보냄
- dragover -> function allowDrop(ev)
: 기본적으로 모든 요소들은 다른 요소에 드롭될 수 없음
그렇기 때문에 drop 이벤트에 대한 처리를 위해서는 기본적인 동작을 막아야 함 --> event.preventDefault()로 처리
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE HTML>
<html>
<head>
<style>
#div1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
}
</script>
</head>
<body>
<p>Drag the W3Schools image into the rectangle:</p>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<br>
<img id="drag1" src="img_logo.gif" draggable="true" ondragstart="drag(event)" width="336" height="69">
</body>
</html>
|
|