[BB] CSS와 곁들여 보는 DOM
#back_to_basic
다시 처음부터!라는 마음으로 공부해보자

1. CSS?
CSS는 Cascading Style Sheets의 약자로, HTML, XHML, XML 같은 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어이다.
(개인적으로는 HTML이 What을 담당하고 CSS가 How를 담당한다고 머리에 입력했었다)
초반엔 HTML 문서를 꾸밀 때 HTML 하나로만 문서의 뼈대와 꾸밈을 같이 했으나, 수정에 어려움이 있었다고 한다.
CSS는 문서의 내용(content)과 표현(presentation)을 분리하여 CSS 파일 하나만 수정하면 스타일에 해당하는 HTML 문서가 한번에 수정이 가능하기 때문에 유지보수를 훨씬 용이하게 하였다.
(정보와 디자인을 분리하여 관리 가능)
2. CSS 구문
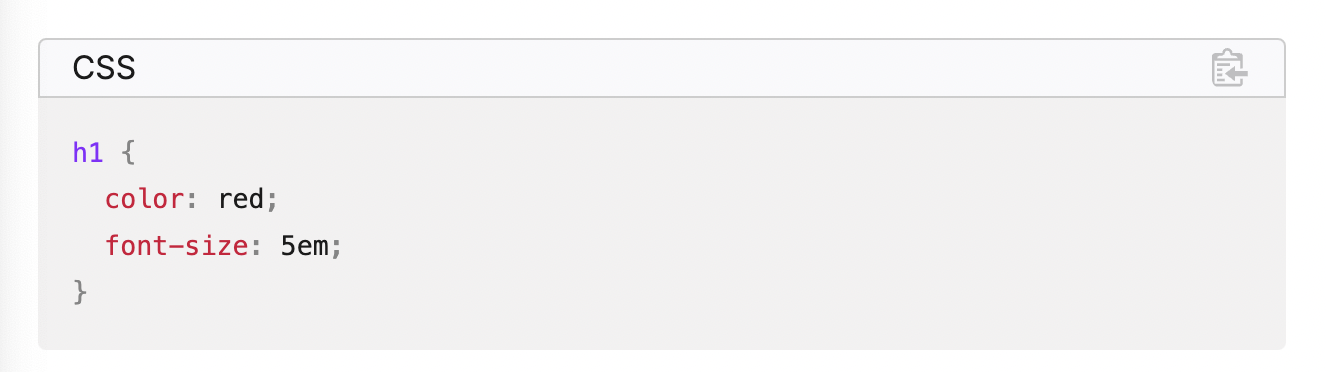
CSS는 규칙 기반 언어로, 웹 페이지의 특정 요소 또는 요소 그룹에 적용할 스타일 그룹을 지정하는 규칙을 정의한다.

위의 예시를 보면, h1이 '스타일을 지정할 HTML 요소'가 된다.
스타일을 지정할 요소를 선택하는 방법은 여러 방식이 있는데, 이는 모두 선택자와 함께 이루어진다.
중괄호 안에는 속성과 값 쌍의 형태를 취하는 선언들이 있는데, 이 속성들은 요소에 따라 허용되는 값이 다르다.
❓ 선택자

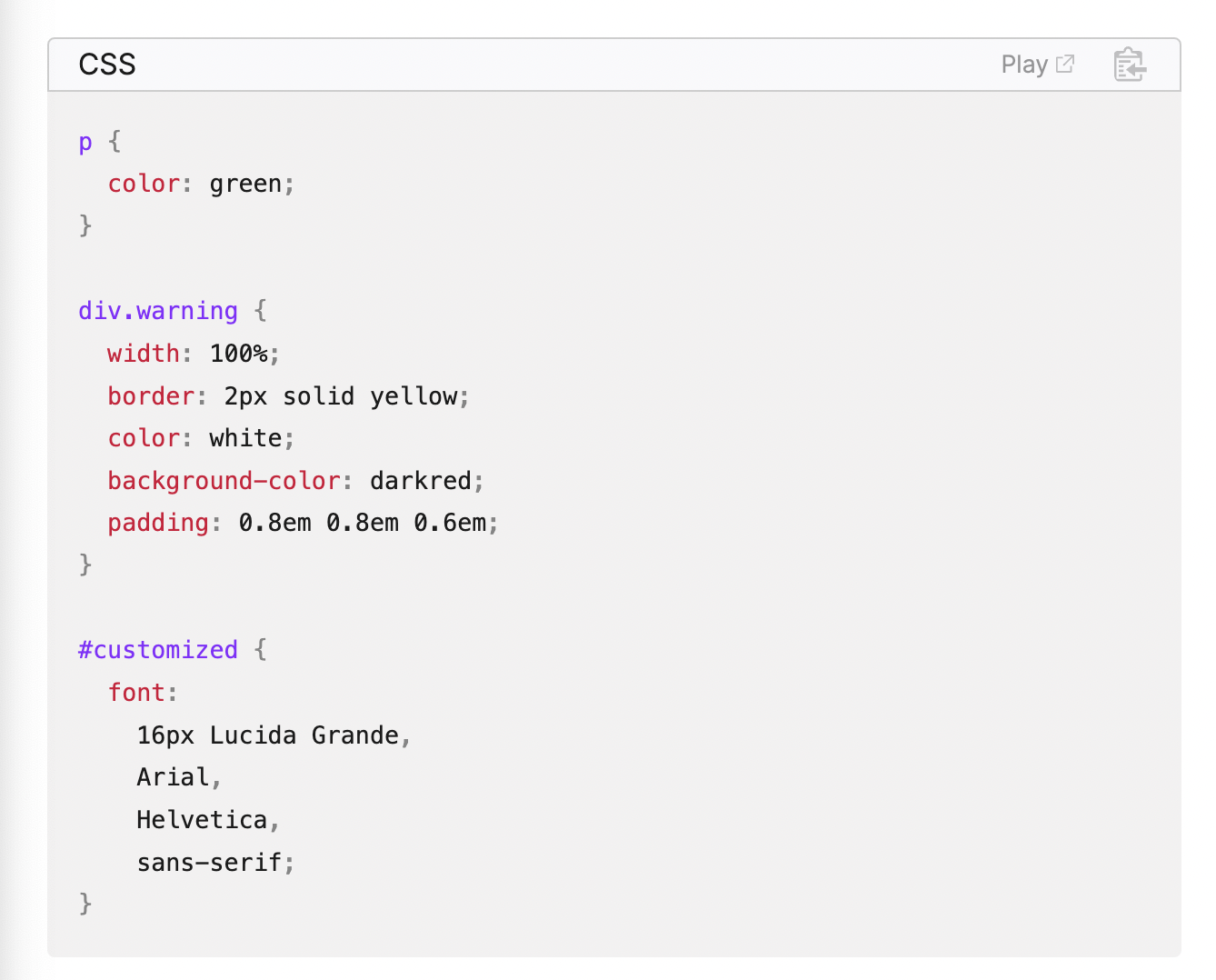
위 예시를 보면, p, div.warning, customized인 요소들에 스타일을 설정하고 있다.
선택자 목록
| 타입 선택자 | elementname | 위 예시에서 p, div |
| 클래스 선택자 | .classname | 위 예시에서 warning |
| id 선택자 | #idname | 위 예시에서 customized |
| 상태 선택자 | a:active, a:visited 등 | [아래 ❓ 참고] |
| 그룹 선택자 - 선택자 목록 | A, B | span, div... 처럼 작성하면 여러 요소를 한번에 그룹지어 스타일을 지정할 수 있음 |
이 외에 여러 선택자가 있지만, 주로 사용되는 건 위의 예시들인 것 같다.
❓ 상태 선택자와 반응 선택자
(사실 명명하고 구별짓는게 사람마다 다른 것 같다....헷갈렸다)
개인적으로는 '가상 클래스'로 구분짓는 것이 좋아서 아래처럼 구별하겠다.
: 이벤트 상황에 맞춰 실제로 존재하는 태그에 가상으로 :{class}라는 클래스를 줘서 간단하게 css로 색상을 제어할 수 있다.
- 사용자 동작에 반응하는 가상 클래스
- :link 방문하지 않은 링크에
- :visited 한번 이상 방문한 링크에
- :hover 커서를 올려놓을 때
- :active 활성화했을 때(사용자가 누르고 있을 때)
- :focus 웹 요소에 초점이 맞추어졌을 때(아이디 입력을 위해 텍스트 필드 안에 커서를 놓거나 Tab을 눌러 포커스를 이동했을 때 모두 포함)
- UI 요소 상태에 따른 가상 클래스
- :enabled 요소가 사용 가능한 상태일 때
- :disabled 요소가 사용 불가능한 상태일 때(주로 input)
- :checked 라디오 박스, 체크 박스에서 해당 항목을 선택했을 때
- 구조 가상 클래스
- :root 문서 전체에
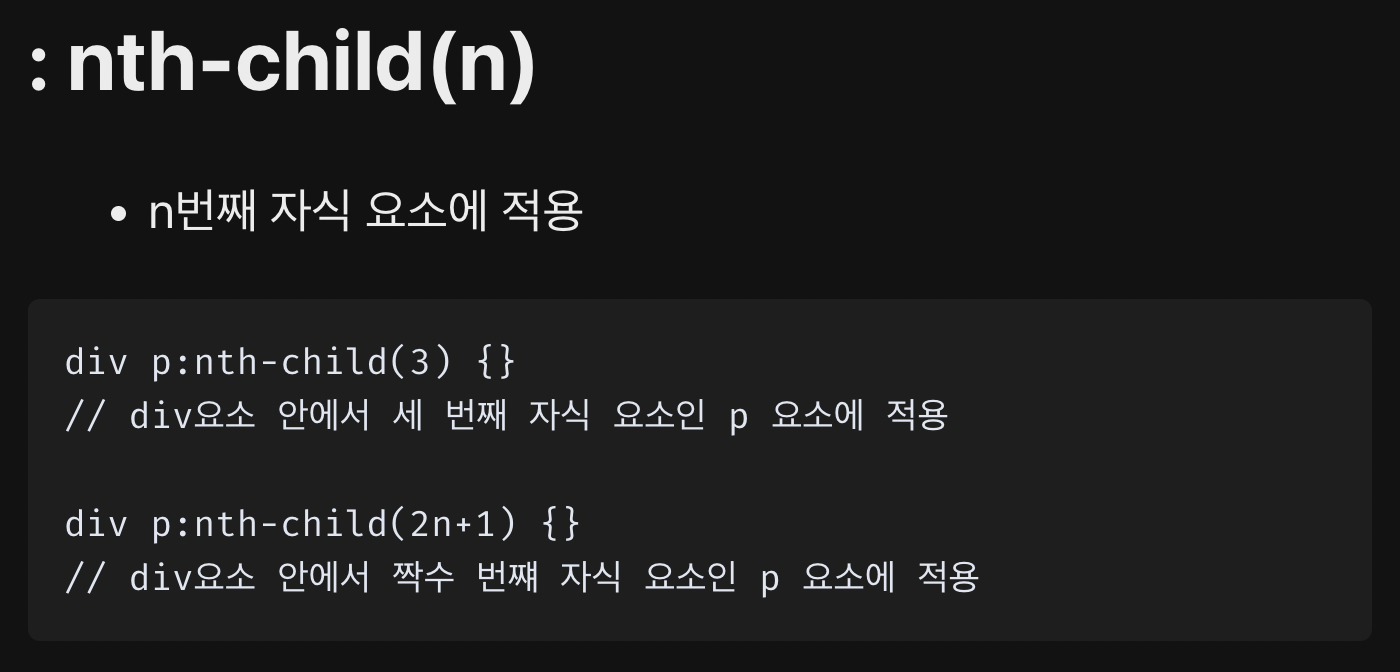
- :nth-child n번째 자식 요소에 적용
- :first-child & :last-child

3. HTML/CSS 작동 과정
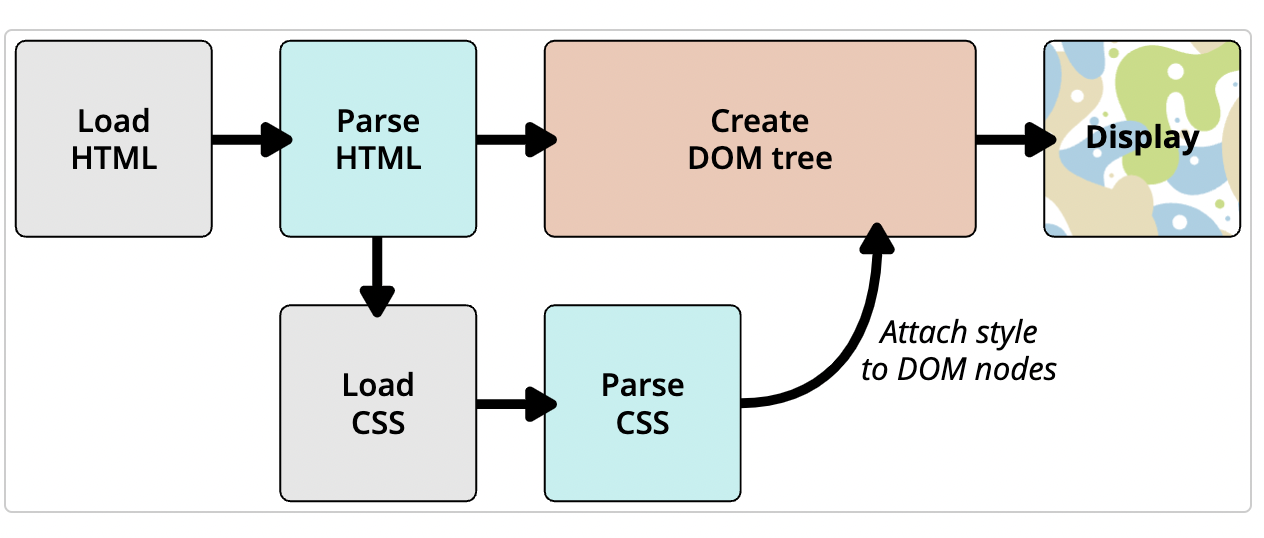
브라우저가 문서를 표시할 때, 문서의 내용(html)과 스타일 정보(css)를 결합하는데, 아래 단계(단순화된 버전)로 문서를 처리한다.

1. 브라우저는 HTML을 로드한다
2. HTML을 DOM으로 변환한다
3. 브라우저는 HTML 문서에 연결된 임베디드 이미지, 동영상 링크된 스타일 시트 등의 리소스를 가져온다
4. 브라우저는 가져온 CSS를 구문 분석하고 선택자 유형별로 다른 규칙을 다른 버킷으로 정렬한다: 렌더 트리(Render tree)
(예: 요소, 클래스, ID 등 찾은 선택자를 기반으로 DOM의 어느 노드에 어떤 규칙을 적용해야 하는지 결정하고, 필요에 따라 스타일을 첨부한다)
5. 렌더 트리는 규칙이 적용된 후에 표시되어야하는 구조로 배치된다
6. 페이지의 시각적 표시가 화면에 표시된다: 페인팅(Painting)
4. 그럼 DOM은 뭐여
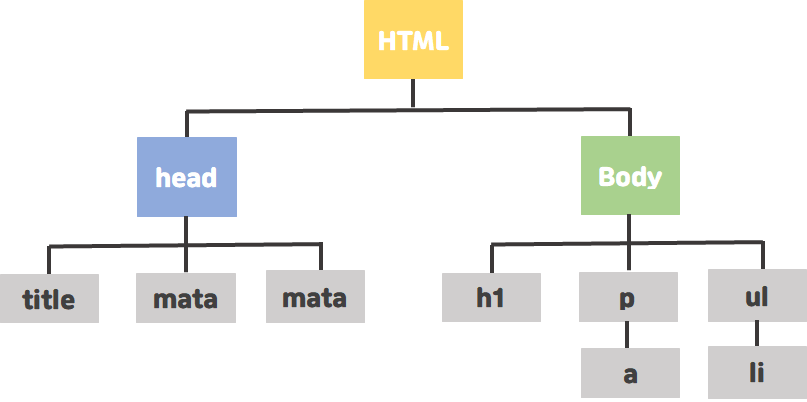
DOM은 Document Object Model의 줄임말로, 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다. 즉, 우리는 이 DOM의 구조화된 표현(structured representation)을 통해 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법으로 문서 구조, 스타일, 내용 변경 등을 할 수 있게 돕는다.

영어 그대로 직역하자면 '문서 객체 모델'을 의미하는데, 여기서 '문서 객체'란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 객체를 의미한다 => 노드 구성
DOM은 HTML과 스크립팅 언어(Javascript)를 서로 이어주는 역할인데,

자바스크립트는 Document라는 전역 객체를 통해 접근하게 된다.
DOM은 여러개의 노드(node)로 이루어져있고, 각 node는 고유의 속성을 가지고 있다.
References
화이팅!
[다음 공부할 것]