[BB] Javascript이란
#back_to_basic
리액트를 다 안다!고 생각했던 나....반성하며 다시 처음부터!라는 마음으로 공부해보자

1. Javascript
자바스크립트는 프로토타입 기반 객체지향 스크립트 프로그래밍 언어이다
❓프로토타입
프로토타입의 사전적인 의미는 '본래의 형태'인데, 프로그래밍에서의 개념은 "객체를 복제하면서 생성"한다는 개념으로 사용된다.
즉, 자바스크립트는 프로토타입 기반 언어이기 때문에, 복제를 통해 객체를 생성한다.

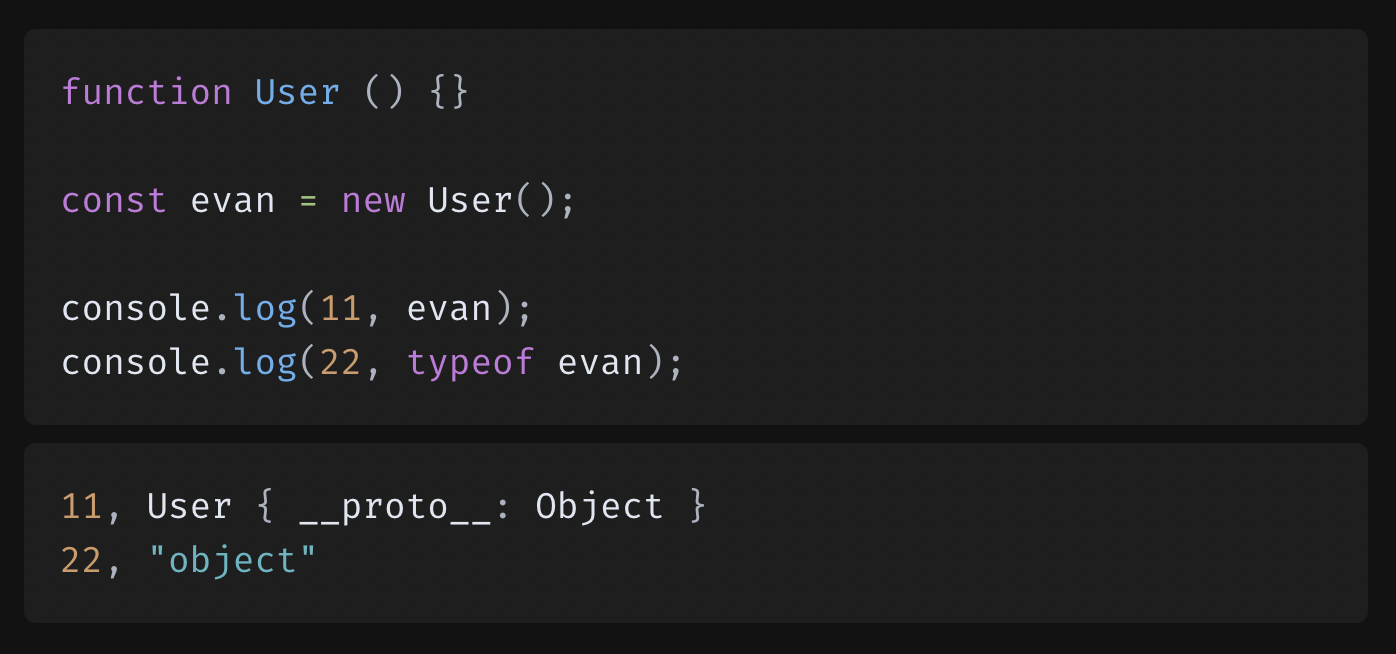
위 console이 찍힌 것을 보면, even 타입은 함수가 아닌 객체로 되어있다.
자바스크립트의 모든 객체는 prototype 객체를 가지고 있고, 이 prototype을 복제하면서 객체를 생성한다.
즉, evan은 user함수의 prototype 객체를 복제한 것이다.
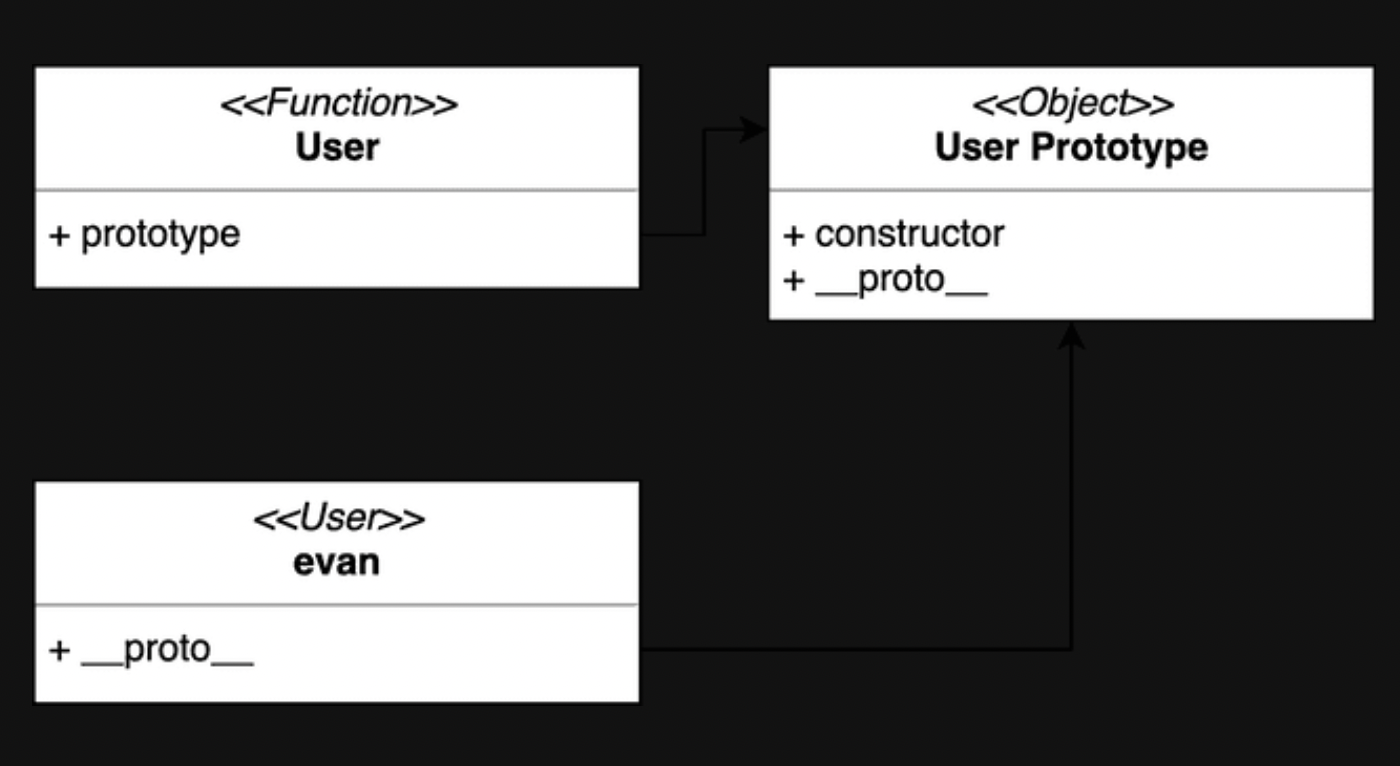
그렇다면 여기서 계속 나오는 prototype 객체는 무엇일까?

프로토타입의 내부엔, constructor와 __proto__가 있다.
여기서 constructor는 생성자 함수(자기 자신)을 참조하고 있으며, 생성된 인스턴스 객체 입장에서는 그 원형이 무엇인지 알 수 있는 수단이 된다. 즉, 위 예시에서는 User.prototype.constructor를 찍으면 User가 나온다.
그렇다면 __proto__는 무엇인가?
새롭게 생성된 객체는 원복 객체와의 연결을 가지고 있는데, 이 연결을 프로토타입 링크(Prototype Link)라고 한다.
이 링크가 담기는 프로퍼티가 __proto__이다.
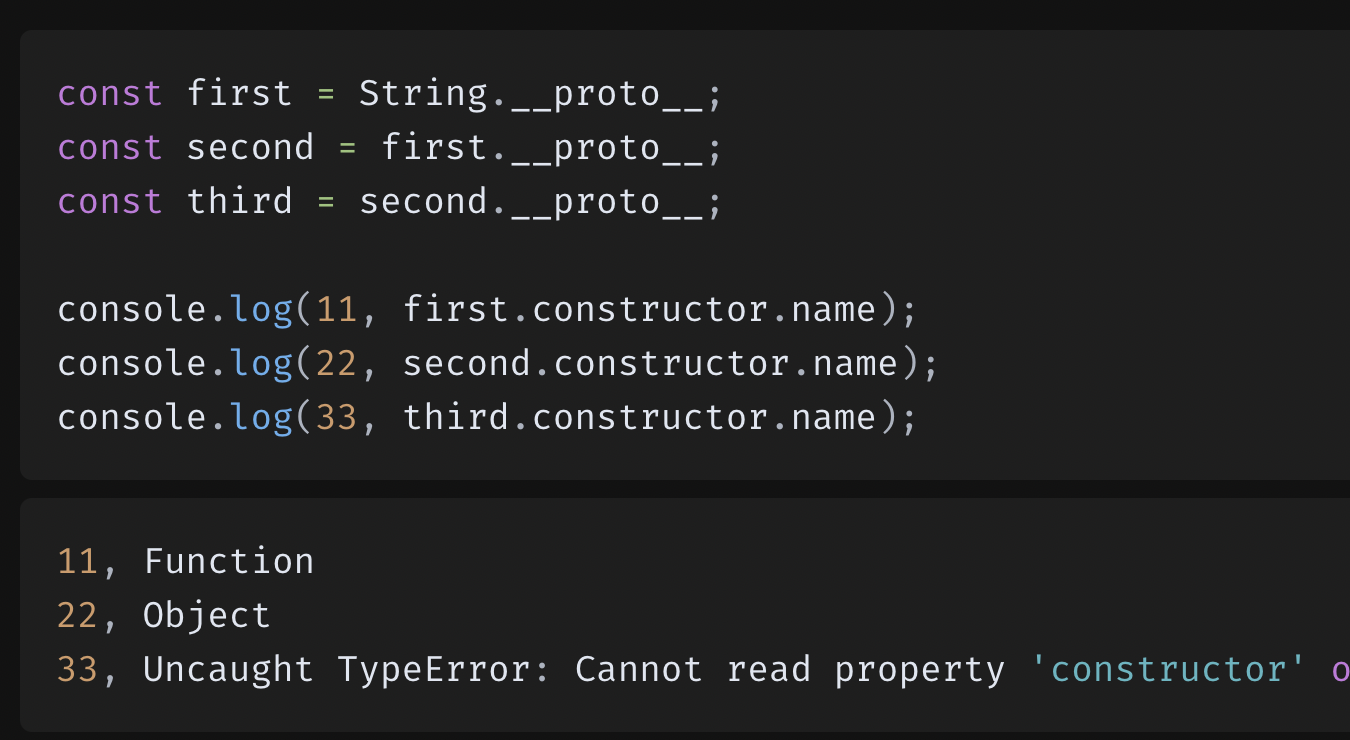
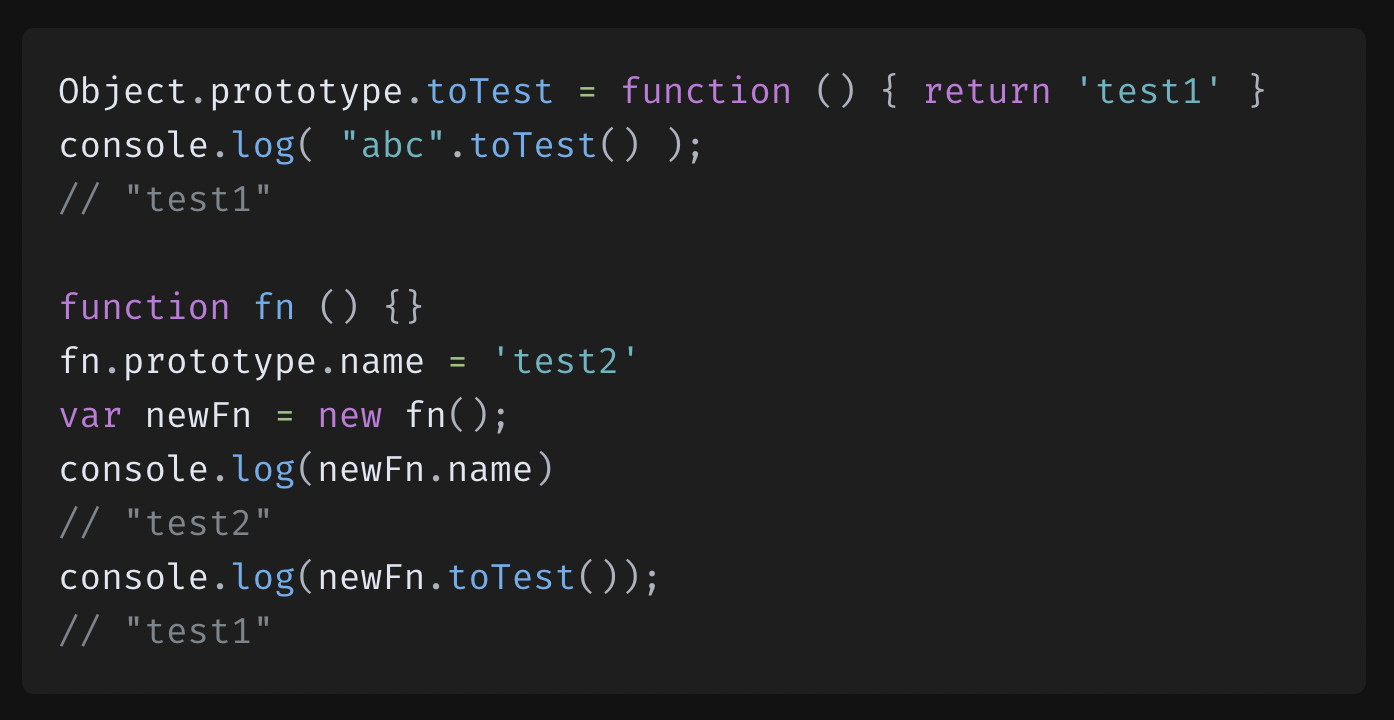
위 예시에서의 User 함수는 프로토타입이 복사되어 생성된다고 하였는데, 타고타고타고 올라가서 결국 있는 제일 기저의 prototype(조상)은 Object.prototype이다.
아무 객체나 잡아 그 객체의 원본 객체와의 연결을 확인해보면, 아래처럼 Object.prototype이 나온다.

String함수는 Function.prototype 객체를 원본으로 하고, Function.prototype은 Object.prototype 객체를 원본으로 가진다.
위와 같은 프로토타입으로 이뤄진 객체들의 관계를 프로토타입 체인이라고 한다.
그래서 Javascript에서 객체의 프로퍼티나 메서드에 접근하려고 할 때 해당 객체에 존재하지 않으면 그 조상의 prototype 객체에 프로퍼티나 메서드가 있는지 검색을 한다.

❓스크립트 언어
스크립트 언어는 스크립트 작성 기능을 지원하는 어플리케이션을 제어하는 역할의 언어이다.
수정이 자주 발생하는 어플리케이션에서 컴파일은 시간이 오래 소요되기 때문에, 소스 코드를 한줄씩 읽어 바로 실행하는 인터프리터 방식이 효율적이다. 이에 스크립트 언어도 대부분 인터프리터 방식을 사용하는 인터프리터 언어이다.
컴파일 과정이 없기때문에, 실행 시에 오류를 알 수 있으며, 실행 시에 소스코드가 그대로 메모리에 적재되고, 런타임 시에 메모리가 명령어를 실행하기 위해 내부적으로 기계어로 변환하는 과정을 거친다.
대부분의 모던 자바스크립트 엔진(Chrome의 V8, FireFox의 Spidermonkey, Safari의 JavaScriptCofe, Microsoft Edge의 Chakra 등)은 인터프리터와 컴파일러의 장점을 결합하여 비교적 처리 속도가 느린 인터프리터의 단점을 해결했다.
2. Javascript의 탄생
넷스케이프 커뮤니케이션즈에서 정적인 HTML을 동적으로 표현하기 위해 경량의 프로그래밍 언어를 도입하여 개발되었다.
이렇게 탄생한 자바스크립트는 현재 모든 브라우저의 표준 프로그래밍 언어가 되었다.
자바스크립트의 탄생 뒤 마이크로소프트에서 JScript가 나오게 되었는데, 자바스크립트와 적당히 호환만 된다는 문제가 있었다.
자사 브라우저의 시장 점유율을 높이기 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가하기 시작했고,
이로 인해 브라우저에 따라 웹 페이지가 정상 동작하지 않는 크로스 브라우징 이슈가 발생하기 시작했다.
이 크로스 브라우징 이슈로 인해, 모든 브라우저에서 동작하는 웹 페이지를 개발하는 것은 무척 어려워졌다.
이에 자바스크립트의 파편화를 방지하고 모든 브라우저에서 동일하게 동작하는 표준화된 자바스크립트에 대한 필요성이 제기되었다.
그리하여어어
만들어진 것이 바로바로 ECMAScript(우리가 아는 ESx)이다(만들어졌기보다 상표권 문제로 ECMAScript로 명명되었다).
2015년 ECMAScript 6가 공개되었고 범용 프로그래밍 언어로서 갖추어야할 let/const, 화살표 함수, 클래스, 모듈 등과 같은 기능들을 도입하게 되었다.
3. Javascript의 성장
초창기 자바스크립트는 웹 페이지의 보조적인 기능을 수행하기 위해 한정적인 용도로 사용되었으나,
1999년 자바스크립트를 이용해서 비동기적(Asynchronous)으로 서버와 브라우저가 데이터를 교환할 수 있는 통신 기능인 Ajax(Asynchronous JavaScript and XML)이 XMLHttpRequest라는 이름으로 등장했다.
이전의 웹 페이지는 서버로부터 완전한 HTML을 전송 받아 웹 페이지 전체를 렌더링하는 방식으로 동작해서,
화면이 전환되면 서버로부터 완전히 새로운 HTML을 전송받아 페이지 전체를 처음부터 다시 렌더링하였기 때문에 퍼포먼스 측면에서는 문제가 있었다.
Ajax의 등장으로 인해, 웹 페이지의 변경이 필요없는 부분은 다시 렌더링하지 않고 서버로부터 필요한 데이터만을 전송 받아 변경이 필요한 부분만 렌더링하는 방식이 가능해졌다.
그 후, 2006년 jQuery의 등장으로 DOM(Document Object Model)을 보다 쉽게 제어할 수 있게 되었고, 크로스 브라우징 이슈도 해결되었다.
여러 기술들이 등장한 뒤, 2009년 드디어 브라우저에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경인 Node.js이 등장하였다. 이로인해, 자바스크립트는 서버 사이드 애플리케이션 개발에서도 사용되는 범용 프로그래밍 언어가 되었다.
현재는 다양한 프레임워크가 등장하게 되었고, SPA(Single Page Application)가 대중화되면서 Angular, React, Vue.js 등이 나오게 되었다.
References
화이팅이다!