[Typescript - Website] 3. Issue 2 : Playground problem with serialisation of logs
Issue : Playground problem with serialisation of logs

현재 issue의 문제는 위 사진에서 artola라는 사람이 언급한 것처럼
Playground의 console.log에 undefined를 인자로 넘겨줄 경우, 실행 결과를 보여주는 log 창에 제대로 된 결과가 나오지 않는다는 것이다.
(참고로 Playground는 사용자들이 직접 TypeScript로 스크립트를 작성하고 그 결과를 볼 수 있도록 만들어놓은 페이지)
즉, 위 언급을 정리하자면
1) 현재 console.log({foo: undefined}); // -> [Log] : {}
2) 원래는 // -> [Log] : {foo : undefined}
이다.
코멘트를 더 살펴보면,

이렇게 쓰여있는데 정리하자면,
우리가 전달해주는 인자는 object로 인식되나, 이후 처리에서 JSON.stringfy가 이 object를 제대로 처리 해주지 못한다는 것이다.
코드 분석
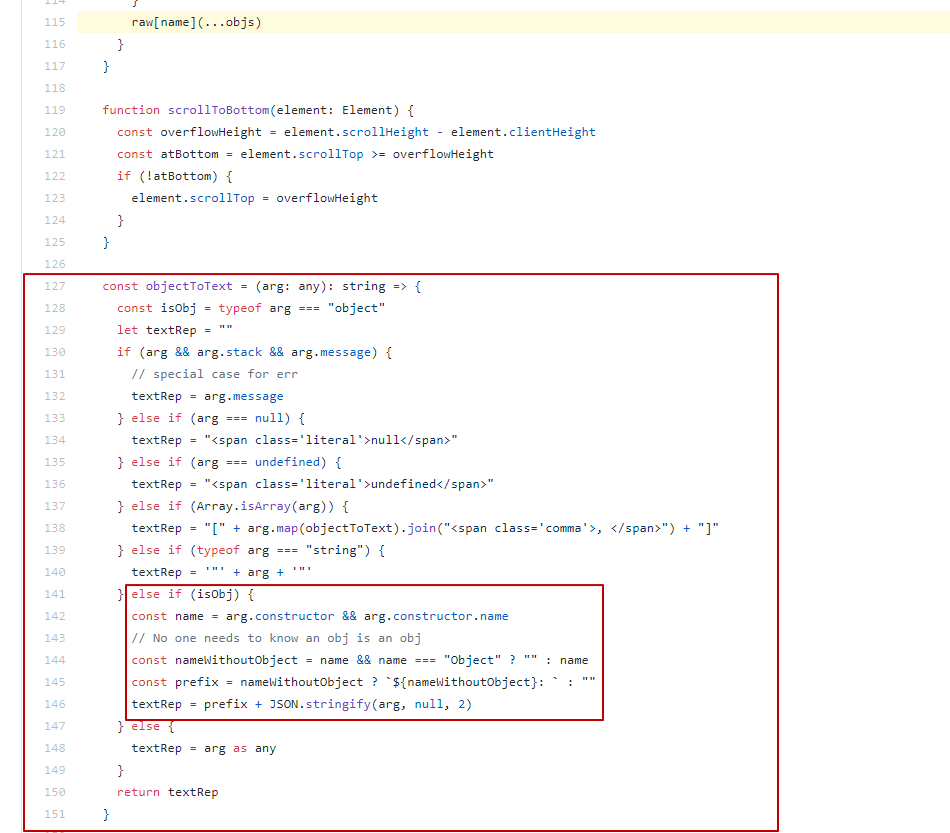
orta님께서 말씀하신 코멘트의 링크를 따라가 분석을 해보니,

console.log({foo: undefined});
로 넘겨준 {foo: undefined}는 object로 인식되어 141라인의 조건문을 참으로 만든다.
코드 분석
우리는 여러 경우의 수를 테스트 해보기 위해 각 조건문을 디버깅 해보았다.

{foo: undefined}로 넘겨준 경우엔 isObj가 참이기에 제일 마지막 else if에 걸리는 것이 맞았고,
결국 stringfy가 문제였다.
현재 object를 stringfy 할 경우
object에 있는 key와 value를 뽑아 string으로 출력해주는 것이 아닌,
의도하지 않은 값을 string으로 변환해주었다.
그래서 현재 {}인 값이 나오는 것이었다.
이는 default stringfy 함수가 기본으로 설정이 그렇게 되어있기 때문이었고,
그렇다면 우리는 stringfy를 변형하던가, 잘 처리를 하여 string으로 처리를 해주어야만 했다.
(이 모든 과정은, 같은 팀원과 여러 코드를 작성해보면서 실시간으로 회의를 하며, 의견을 나누었다 - 아래 사진)

해결 방안
해결방안은 두가지로 판단되었다.
두가지 중 나는 다음과 같이 생각하였다.
1) stringfy가 제대로 object를 처리해주지 못하고 있는 상태
2) stringfy 함수를 재 정의하자
3) 재정의한 함수에서 object를 뜯어 따로 string으로 반환해주자
생각한 것을 토대로 코드를 짜보았다.

예시코드를 작성하여 comment를 달기로 하였다.
같이 진행하는 팀원과 하나씩 맡아 issue에 Comment를 남기기로 하였다.
