Study Group/2019 Web(Tutoring Project)
자기소개 페이지 꾸미기
hololo
2019. 9. 24. 23:52
저번 페이지 너무 건성으로 만든 것 같아서 다시 만들었다...
하하
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HoLoLo의 자기소개 페이지</title>
</head>
<body>
<br>
<div style="text-align: center;">
<h1 id="main_font">you know me?</h1>
<br>
<table style="text-align: center" id="login" class="font_style">
<tr >
<td>
<p> Call Me</p>
</td>
<td class="info_align">
<p> : SeoYeonJu</p>
</td>
</tr>
<tr>
<td>
<p> Age</p>
</td>
<td class="info_align">
<p> : 22 (1998) </p>
</td>
</tr>
<tr>
<td>
<p> Like</p>
</td>
<td class="info_align">
<p> : <em>Hufflepuff</em> / Cats / Purple(recently) / Jelly</p>
</td>
</tr>
<tr>
<td>
<p>want to be</p>
</td>
<td class="info_align">
<p> : Happy / Rich (have no job with richness) / Wizard</p>
</td>
</tr>
<tr>
<td colspan="2">
<hr>
<p style="font-size: 20px; color: #bcbcbc; font-family :Georgia">
Recently, i fall in love with purple thing (i don't know why)<br>
I heard color "puple" means "magician, <br>
magic", maybe that meaning can be the reason i love purple<br>
</p>
</td>
</tr>
</table>
<ul>
</ul>
</div>
</body>
</html>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
body{
background: #8904B1;
font-family: Georgia;
}
#main_font{
padding: 0px 0px 30px 0px;
margin: 50px 300px 0px 300px;
color: white;
font-size: 100px;
border-bottom: 10px solid maroon;
}
#im_size{
width:600px;
height: 600px;
}
table{
margin-left: auto;
margin-right: auto;
}
td, tr{
padding: 20px;
text-align: center;
}
#login{
border: 5px dashed #bcbcbc;
}
#form_style{
padding : 15px;
margin : 15px;
font-family: Georgia;
color : #bcbcbc;
font-size: 50px;
}
.font_style{
font-size: 30px;
font-family: Georgia;
color : antiquewhite;
}
.info_align{
text-align: left;
}
ul {
list-style-type: none;
margin : 50px 0px 50px 0px;
padding: 0;
overflow: hidden;
}
li a {
font-size: 20px;
display: block;
color: aliceblue;
padding: 8px;
margin: 0px 900px 30px 900px;
text-decoration: none;
font-weight: bold;
border: 5px solid maroon;
border-radius: 50%;
}
#img_loca{
position: fixed;
bottom: 400px;
right: 300px;
width: 300px;
height: 300px;
}
#img_loca2{
position: fixed;
bottom: 400px;
left: 300px;
width: 300px;
height: 300px;
}
|
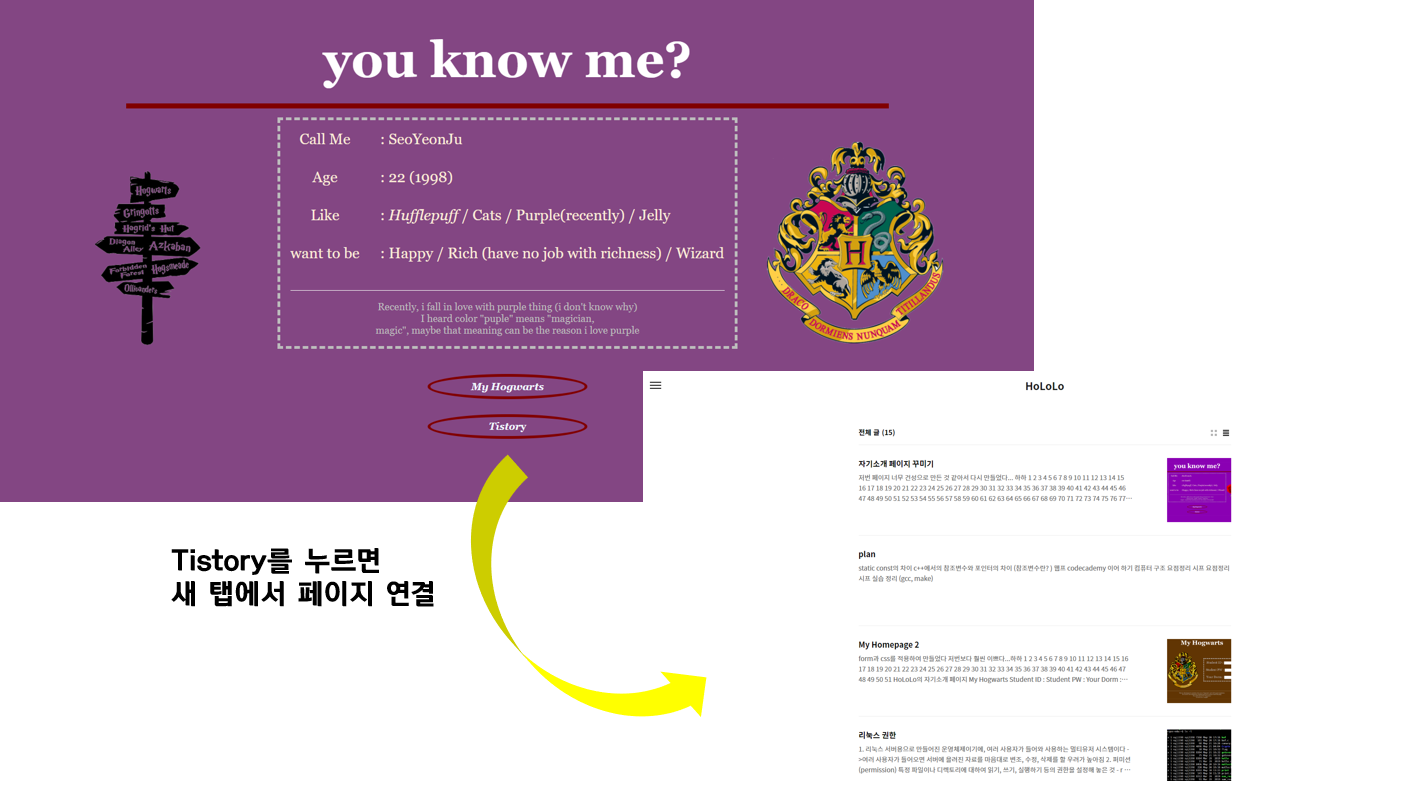
아래는 구현화면

밑에 navigation bar까지 구현