[Typescript - Website] 2. Repo Local Build
Build 환경

README.md엔 build에 필요한 명령어와 환경이 적혀있었다.
(사실 저 위 사진은 수정된 건데, watchman 때문에 꽤나 고생했다...원래는 deadlink가 있었다....)
정리를 해보자면, 아래와 같다.
- node 13 이상의 버전
- yarn 환경
- watchman (chocolatey를 통해 설치 가능)
(chocolatey가 제공되기 전엔 꽤나 힘들었다)
나는 위 환경을 naive로 Local에 설치를 했으며, 다른 팀원들은 Docker를 이용하여 설치하였다.
Naive Local 설치
자, 지금부터 hell 오픈이다.
원래 환경설정이 제일 어려운 법이다. 몇날 몇일이 걸리곤 하지...하핳하하ㅏㅏ 내 얘기다.
내 환경의 문제점은 다음과 같았다.
1) node 13이상이 아님 -> version update 필요
2) watchman이 제대로 설치가 안됨 -> chocolatey로 설치 시도
많은 오류가 있었으며, 아래는 성공한 경우만 적어두었다...ㅜㅠ
문제점1, 문제점2과 실패한 경우는 따로 포스팅을 해두었다.
1. node 13이상 설치
사실 13이상이지만, 여러 버전을 해본 후 멘토님이 말씀하신 안정 버전인 13.12.0을 설치하기로 결정했다.
https://nodejs.org/download/release/v13.12.0/

위 링크에서 저 줄 친 것(msi)을 다운받아 설치를 진행하면 된다.
zip이나 tar.gz으로 진행할 시, 매우 번거롭고 환경변수 설정까지 필요해서 화가 날 수 있다. (내 경험담)
설치를 끝낸 후에, 버전확인을 하면 13.12.0이라고 나올 것이다.

2. watchman 설치
매우 힘들었다......처음엔 chocolatey가 지원되지 않아 꽤 애를 먹었다....
겪었던 문제는 링크로 첨부해두겠다...ㅜㅠ
뒤늦게 microsoft repository에서 chocolatey로 watchman을 설치할 수 있다는 것을 README.md에 업데이트 해주었다.


다음 명령어를 통해 cmd(관리자 권한)를 통해 설치를 해주었다.

3. git clone
git bash를 통해 Repository를 clone 해주었다.
참고로 문서 번역 및 기여를 하기위한 repo는 다른 디렉토리에 clone 해주었다. (충돌 방지를 위해)

4. yarn install
매번 watchman warning을 내던 install이 이제는 잘 된다ㅜㅠ감격스러웠다 진짜

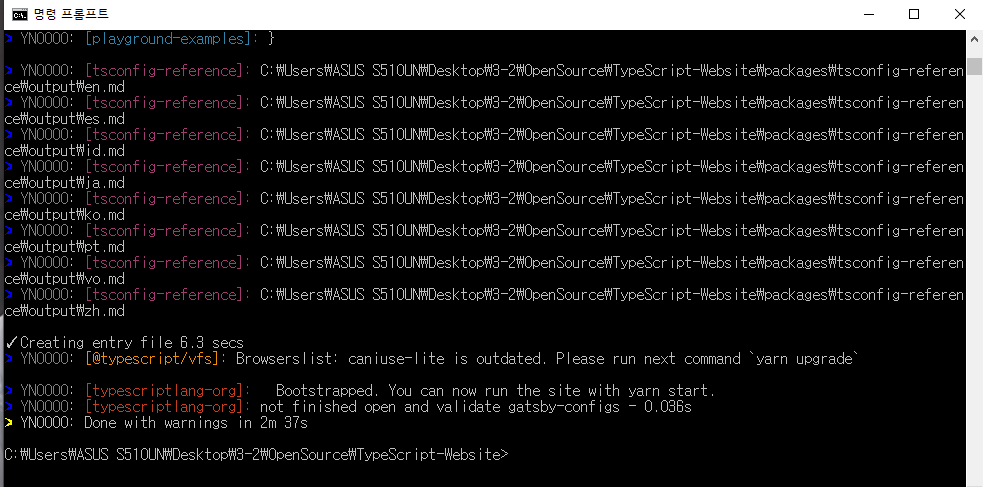
5. yarn bootstrap
install과 마찬가지로 warning없이 성공했다.

6. yarn start
최종 build!

이제 저 위의 주소를 통해 browser를 열면, 아래와 같은 페이지가 뜬다.
