4] Flask 웹 앱 무료 배포하기 - pythonanywhere
1. 계기
처음엔 나도 이게 뭔지 몰랐는데, 개발 대회를 준비 중에 찾은 사이트이다.
나의 현재 상황(?), 원하는 것은
- 대회에서 다른 사람들에게 링크를 공유하여 페이지를 배포하고 싶었음
- 무료여야 함
- 오래걸리지 않아야 함
- 현재 배포하려는 페이지는 무겁지 않음(용량이 크지 않음)
- 데이터베이스를 일단 쓰지 않는 웹 페이지
이다.
그래서 처음엔 git deploy를 사용하려했다...
근데 git deploy는 지난 학기에 전공과목에서 딱 한번만 써봤고, React 프로젝트를 배포하는 것밖에 안해봐서
단기간에 시도하기엔 리스크가 컸다!! 두둥
그래서 선택한 것이 바로바로
pythonanywhere이다.
2. PythonAnywhere
pythonAnywhere은 python에 특화된 웹 호스팅 서비스이다.
[장점]
- 소규모 application을 무료로 지원가능
- 데이터 베이스도 제공
- 웹을 통해 한번에 다룰 수 있음
[단점]
- 무료의 경우, 하나의 계정에 하나의 webapp만 가능
- 2개의 콘솔 창만 웹으로 다룰 수 있음
- 용량이 512.08MB
3. 가입
https://www.pythonanywhere.com/
Host, run, and code Python in the cloud: PythonAnywhere
Batteries included With Python versions 2.7, 3.3, 3.4, 3.5 and 3.6, and all the goodies you normally find in a Python installation, PythonAnywhere is also preconfigured with loads of useful libraries, like NumPy, SciPy, Mechanize, BeautifulSoup, pycrypto,
www.pythonanywhere.com
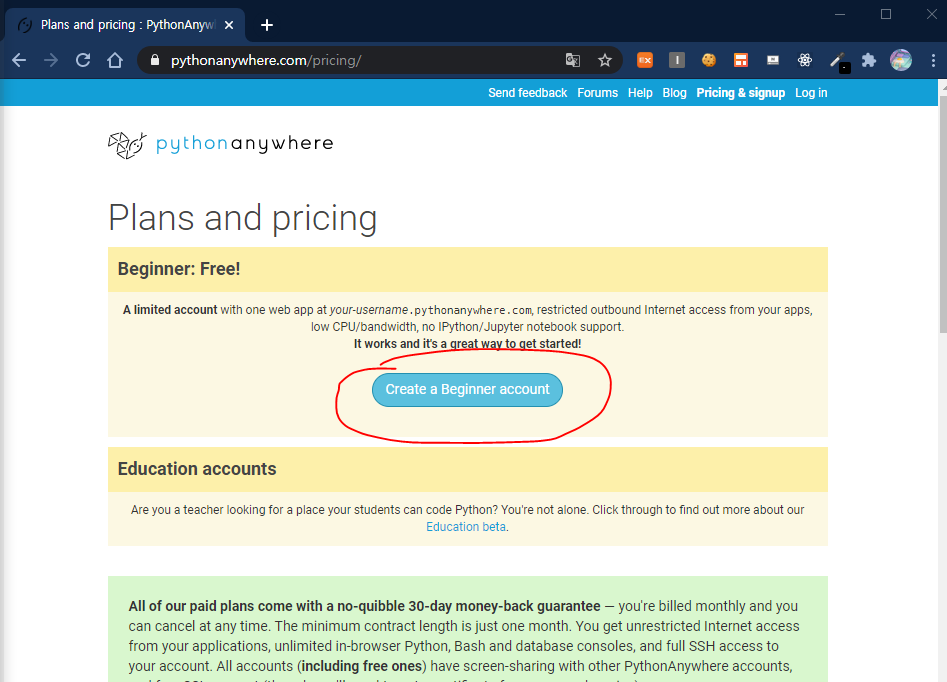
사이트에 접속한 후에, 위 메뉴에서 "pricing & signup"을 클릭한다.
나는 무료버전을 사용할 것이기에 "create a Beginner account"를 클릭했다.

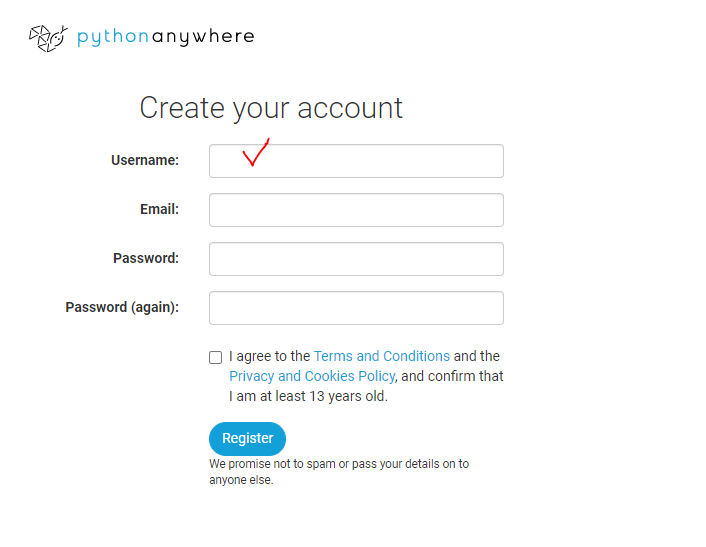
누르면 아래와 같이 계정을 생성할 수 있는데,
여기서 중요한 것은 자신이 도메인 이름으로 사용하고 싶은 것을 username으로 정하면 된다.
나중에 username.pythonanywhere.com으로 웹 사이트가 만들어진다!!

4. 실행
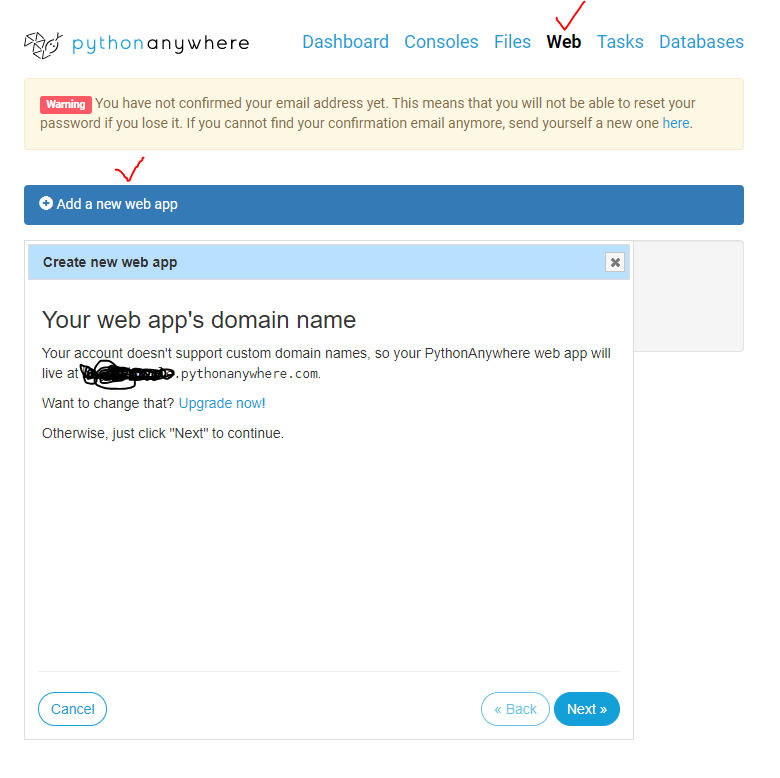
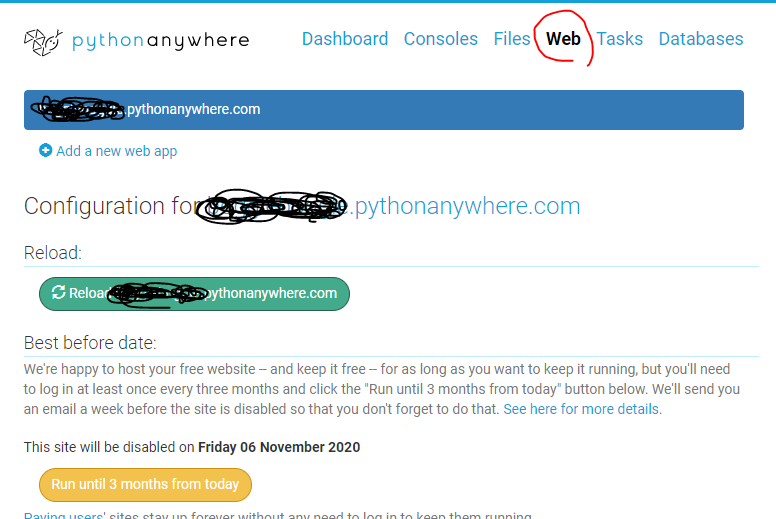
로그인 후에 상단메뉴 중 "web"을 클릭한 후, "Add a new web app"을 누른다.

next를 누르면, 아래와 같이 뜬다.

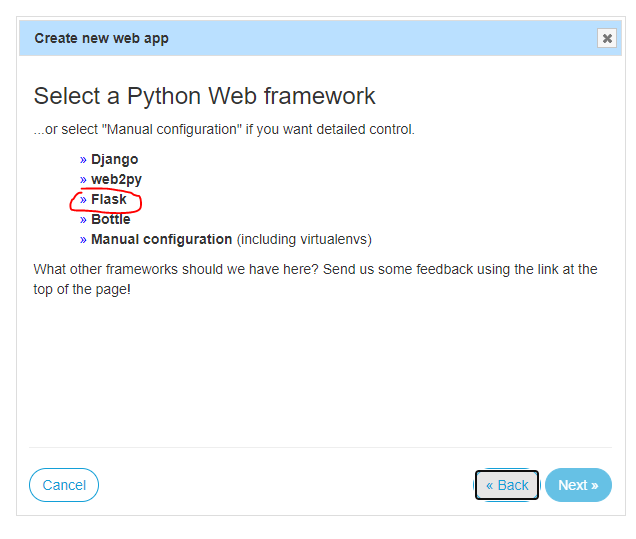
난 Flask를 쓸 거니까, Flask를 눌러주었다.
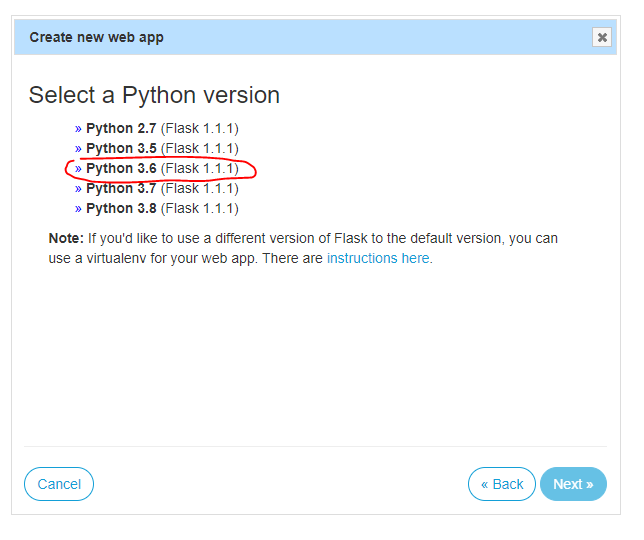
다음엔 아래와 같이 python version을 선택하는 창이 뜨는데, 현재 로컬에 깔려있는 python의 버전이 3.6이라서 똑같이 3.6을 선택했다.
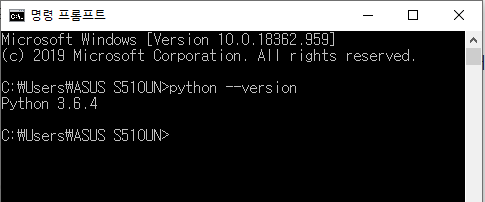
로컬 cmd에서 python --version을 입력하면 버전을 확인할 수 있다.


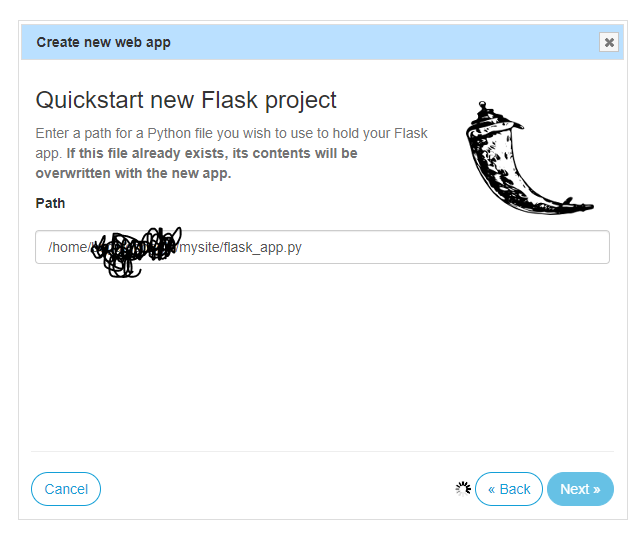
다음으로 아래와 같이 창이 뜨는데 그냥 next를 누르면 된다.

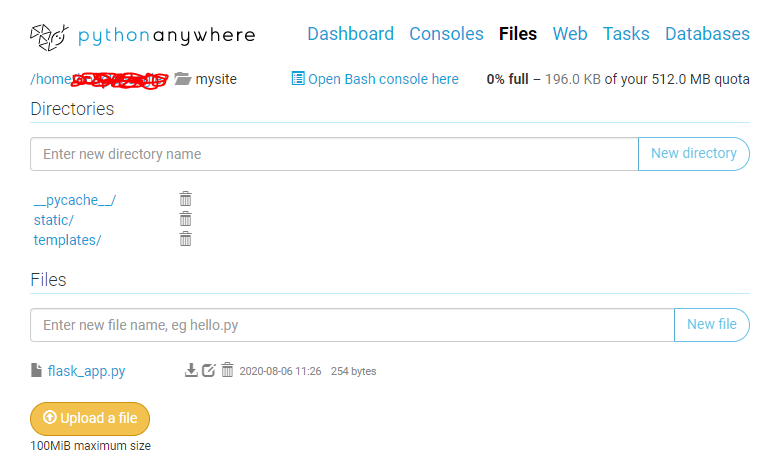
위에서 mysite라는 폴더를 사용하기로 했으므로, mysite폴더 안에 기존 로컬의 파이썬 파일을 업로드하거나 폴더를 생성시켜줘야 한다.
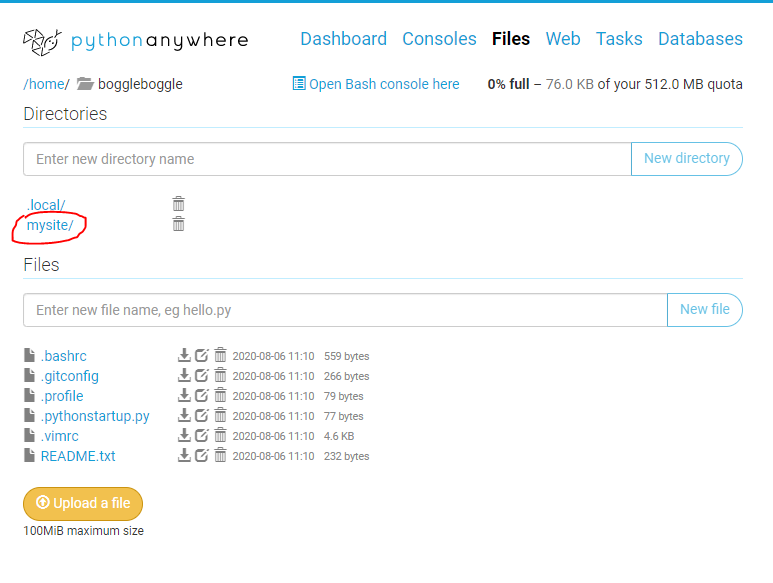
Files 탭에 들어가서 mysite라는 폴더에 원래의 실행파일을 넣어준다.
(python ~.py 하던 그 파일)

실행파일의 이름은 무조건 flask_app.py로 설정해주어야 한다.
나의 경우 routes.py여서 이름을 바꿔주었다.

기존의 Flask앱의 구조처럼 만들어 준 후에, flask_app.py도 업로드하고
로컬에 있던 static파일들과 templates파일들을 모두 업로드 해주었다.
5. 웹 서비스 시작
파일 업로드를 다 완료했다면,

Reload를 눌러준 뒤에, 링크를 눌러 페이지가 열리는지 확인한다.

야호 잘된다
이제 팀원들도 내 페이지를 실시간으로 참고할 수 있고,
나중에 대회에서 링크만 제출을 해도 편할 것 같다.
References
-https://seyeon-hello.tistory.com/2
-https://m.blog.naver.com/21ahn/221831187465