Web/Flask
3] Flask 이미지 파일 업로드하기
hololo
2020. 8. 5. 23:44
1. 이미지 파일 화면에 띄우기
이미지 파일은 static file으로 넣는 방법과 변경 가능하게 넣는 방법 두 개가 있다.
1) 정적 이미지 삽입

static 폴더 안의 image 폴더에 넣어주었다.
현재 static 폴더 안에 넣는 image들은 css파일을 넣는 방법과 동일하다.
파일을 image폴더에 넣은 후, 렌더링할 HTML파일에 해당 위치를 적어두면 된다.
코드는 아래와 같이 하였다.

url_for함수를 이용하여, 파일의 위치를 잡도록 하였다.

이미지가 잘 삽입되었다.
2) 동적 이미지 삽입
위의 static폴더를 이용하면, 한번 삽입한 이미지는 바꿀 수가 없다.
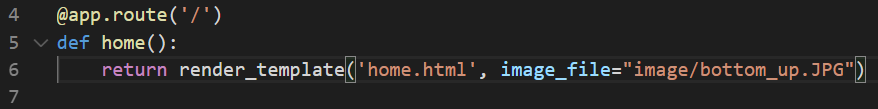
이미지를 바꾸려면, render_template함수의 파라미터로 이미지 파일의 이름을 넘겨주면 된다.

그리고 이미지를 띄울 html파일에서는, rendering과정에서 던져준 인자의 이름으로 filename을 정해준다.

참고한 블로그에서는 {%if True %}~{% endif %}를 포함했으나,
나의 경우엔 빼도 그대로 이미지가 출력되었다.
2. 이미지 업로드하고, 업로드한 이미지 출력
References
- https://tariat.tistory.com/617
- https://blog.naver.com/PostView.nhn?blogId=dsz08082&logNo=221855380626&parentCategoryNo=&categoryNo=134&viewDate=&isShowPopularPosts=false&from=postView