React에 npm module 사용해보기
1. npm
먼저 npm이란?
Node Package Manager의 약자로, node.js로 만들어진 package(또는 module)을 관리해주는 툴이다.
여기서 module은 프로그램보다는 조금 작은 단위의 기능들을 의미한다.
개발자는 npm을 통해서 필요한 모듈을 웹에서 받아 설치하고 활용할 수 있으므로 기능별로 모두 구현하지 않아도 된다.
활용에 그치지 않고, 이후에 그 모듈을 만든 개발자가 업데이트를 하거나 할 경우 체크를 해서 알려주기도 하니, 버전관리도 쉬워진다.
2. npmjs 이용하기
위 사이트를 통해 이용하고 싶은 모듈을 검색하여 이용하면 된다.
1. 캘린더를 넣어보자!!
https://www.npmjs.com/package/react-calendar
위 링크를 참고하여 만들어봅시다 후하후하

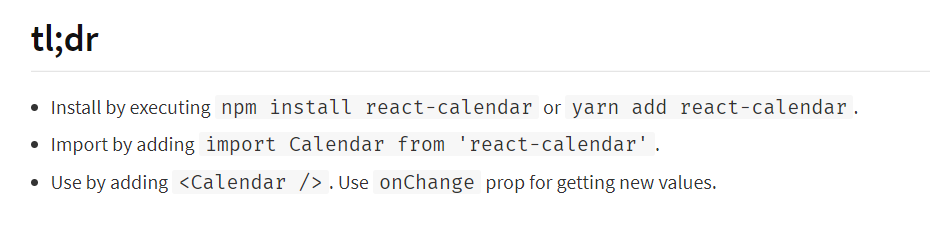
위 사이트에 적힌 설명대로

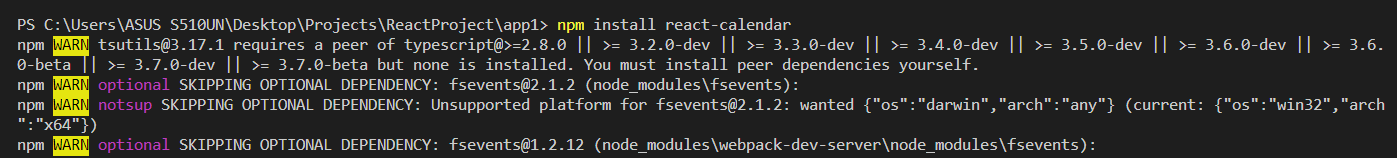
엄청난 warning을 내며........설치 완료

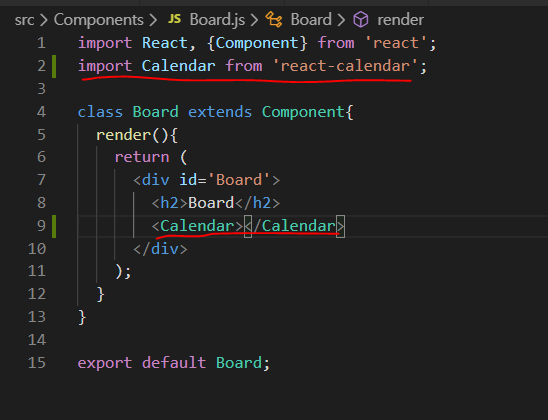
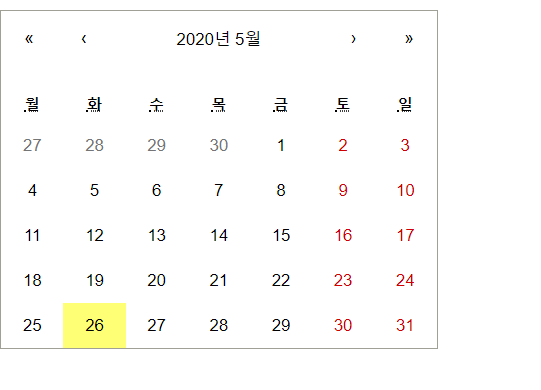
이렇게 그대로 import해 준 뒤에, <Calendar></Calendar>을 적어주니...

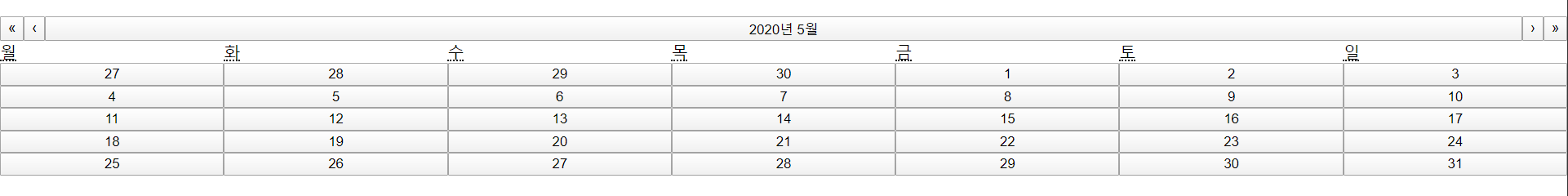
이런 이상한....모양이 되었다....
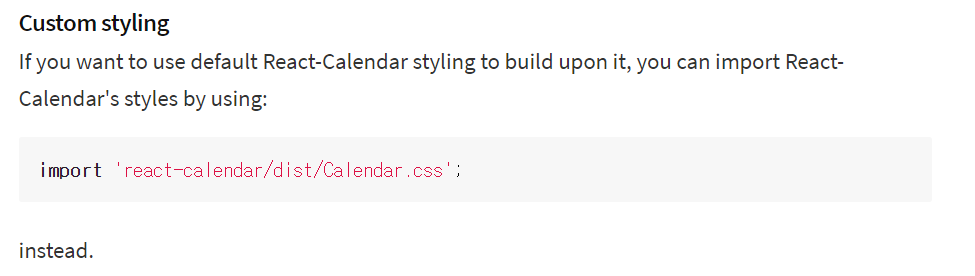
이상해서 사이트 아래로 내려가 보니,

이렇게 적혀있었다....ㅎ.....ㅎㅎ
즉, 사이트에 나와있는 기본 디자인을 사용하고 싶으면 저 import를 적으면 된다.

이쁘게 나온다....히히 재밌네....편하다
2. slide를 넣어보자!!
https://www.npmjs.com/package/react-image-gallery
위를 참고하여 해봅시다 후하후하


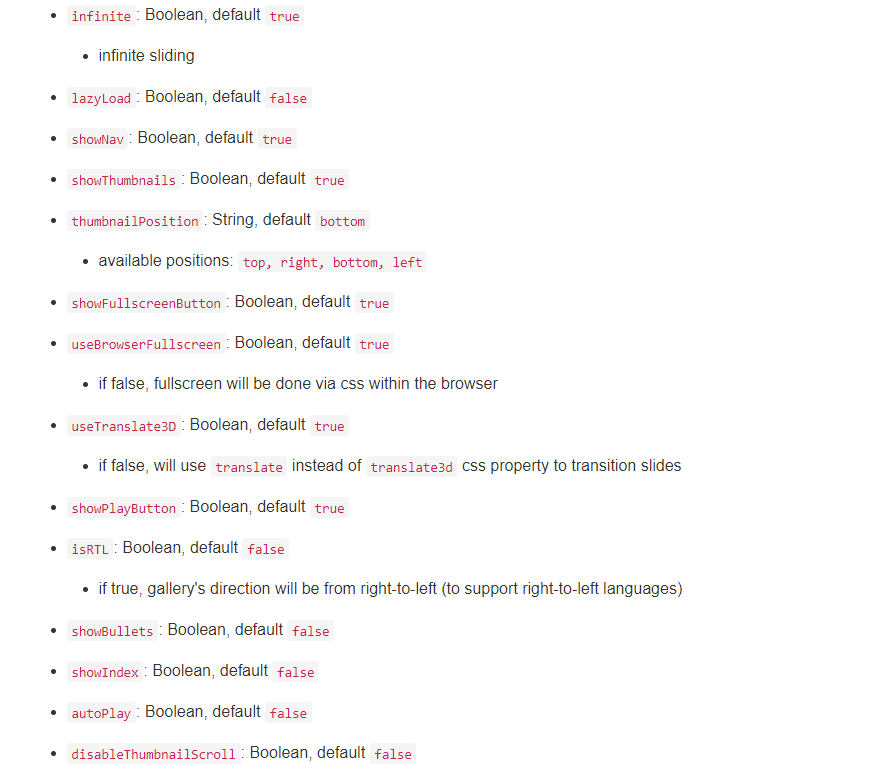
다양한 props들을 적용할 수 있었다.
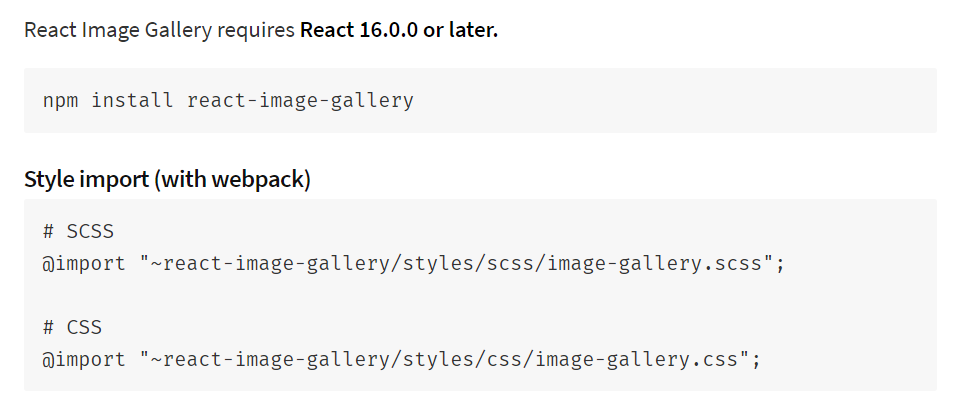
사이트대로 npm install하니...

또 엄청난 warning...거슬린다.

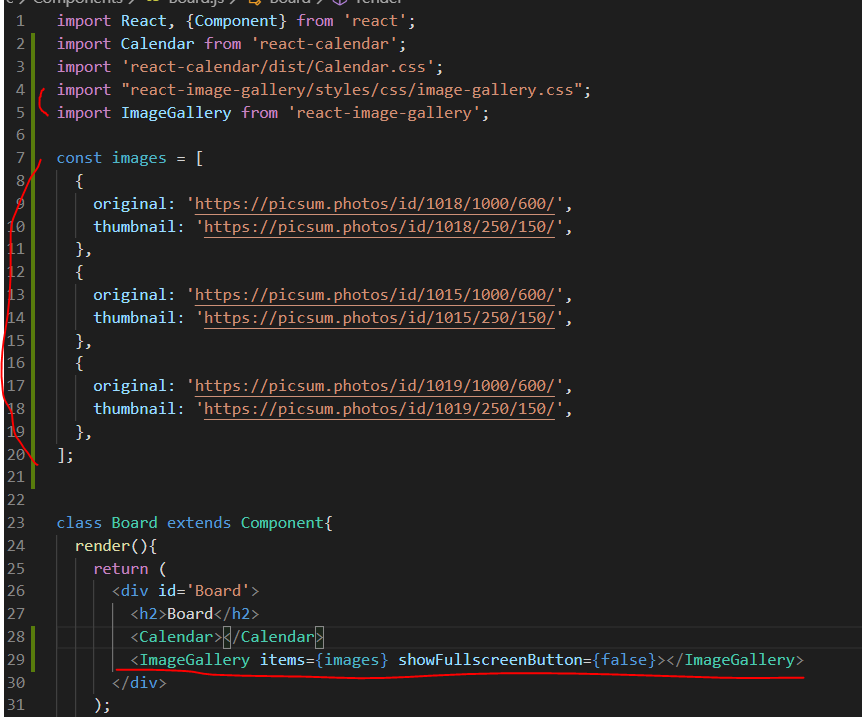
import css랑 ImageGallery컴포넌트 해주고, 추가로 <ImageGallery>에 props를 전달해주었다.
showFullscreenButton을 없애주었다. 값은 Boolean형이기에 {false}로 전달!

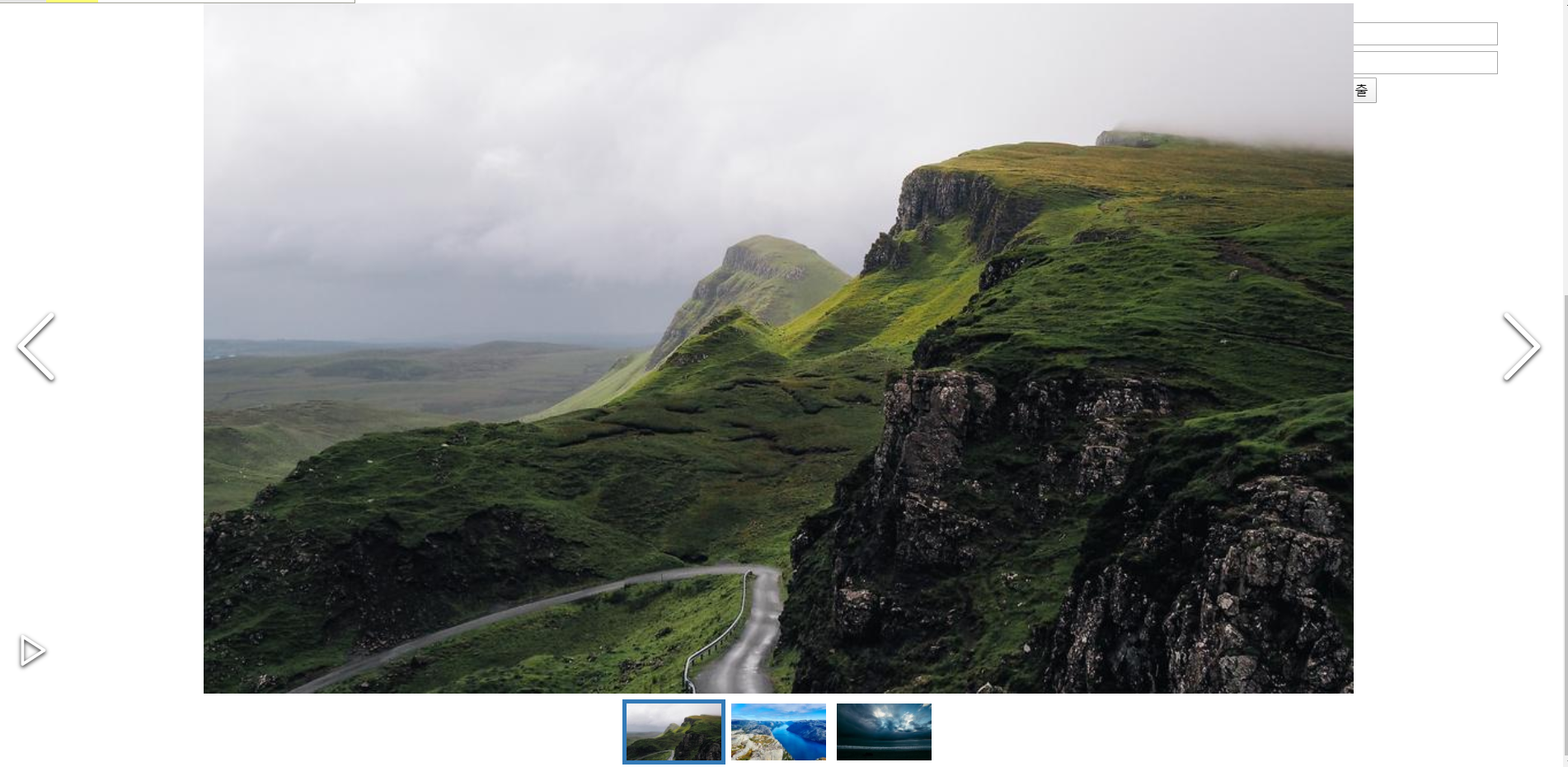
너무 크게 나오긴 했는데......어떻게 줄이는 지는 다음에...
할 게 산더미이다...ㅜㅠ
References
https://m.blog.naver.com/magnking/220961896609
http://forum.falinux.com/zbxe/index.php?document_srl=572898&mid=lecture_tip