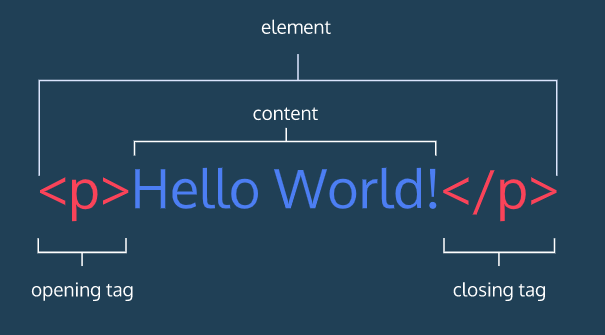
1. <p>
paragraph element : opening tag <p> + the content + closing tag </p>

전체를 HTML element
2. HTML element
a unit of content in an HTML document formed by HTML tags ahd the text or media
3. HTML Tag
the element name (요소의 이름), surrounded by an opening (<) and closing (>)
4. The Body
중요 요소
Only content inside the opening and closing body tags can be displayed to the screen
body태그 안의 요소들만 화면에 나온다
텍스트, 이미지, 버튼 등을 포함한 다양한 타입의 요소들이 body안에 추가 될 수 있다
5. HTML Structure
4번에서 봤듯이 한 요소가 다른 요소 안에 들어갈 수 있다
이런 경우, 포함된 요소를 포함한 요소의 child라고 여겨진다 (또한 nested됐다고 말함)


왼쪽 같은 경우엔 <h1>이 <body>의 child이며, <div>또한 child이다
The relationship between elements and their ancestor and descendent elements is known as hierarchy.
HTML의 계층구조를 이해하는 것은 중요하다.
자식의 요소가 부모의 요소의 스타일과 행위들을 그대로 본받기 때문이다.
후에 CSS를 배울 때 webpage의 hierarchy를 더 알 수 있을 것
6. Headings
HTML에 있는 Headings는 다른 미디어들에 있는 Heading과 비슷한 성격을 가진다.
예를 들어, 신문에 있는 큰 제목이 예이다.
이목을 끌기 위해 사용되거나, 전체 내용을 요약하는 용도로 사용된다
총 6가지 패턴의 headings가 있는데, 여러가지 용도로 쓰일 수 있다.
(섹션의 제목, 기사의 제목, 다른 형식들 내용의 제목)
<h1>~<h6>까지 있으며,
<h1>이 제일 큰 크기를 가진다. 보통 h1이 main headings이다.

7. Divs
제일 중요한 요소 중 하나로, division의 줄임말
페이지를 구역으로 나누는 요소
<div>는 어떤 텍스트나 어떤 HTML의 요소를 포함할 수 있으며,
링크, 이미지, 비디오들을 포함할 수 있다.

8. Attributes
요소 태그를 확장하면 --> attributes
정보들의 스타일을 바꿀 수 있도록 도와준다
attribute들은 이름+값으로 구성되는데, 주로 사용되는 건 id
id : 한 번 이상 사용될 때, 매우 유용

이번 포스팅 : html의 요소들, 계층에 관해 대략적으로 공부
태그들은 p, div, headings, body 등을 공부했고, attributes를 짧게나마 공부
다음 포스팅 : 코드카데미 사이트를 통해 8?9?부터 할 예정
이 포스팅은 코드카데미를 참고한 포스팅입니다.
'Web' 카테고리의 다른 글
| PHP 1 (basic) (0) | 2019.10.12 |
|---|---|
| Forms (3) | 2019.09.16 |
| Tables (0) | 2019.09.16 |
| HTML Document Standards (0) | 2019.09.16 |
| Introduction to HTML 2 (0) | 2019.09.13 |
