Reference : junghyeonsu.tistory.com/41
Docker 설치
m1 칩을 사용하기 때문에 따로 Docker를 다시 다운받아야만 했다.
Docker for m1 : docs.docker.com/docker-for-mac/apple-m1/

위 페이지에서 Download를 눌러 사용하면 된다.
단, Preview이기 때문에 몇몇 문제가 있을 수는 있다고 한다.

이렇게 다운을 받아주고,
docker를 실행시켜 로그인을 해주면 일단 docker 준비는 끝

(사실 문제가 있어서 factorial reset?을 한 뒤, 실행을 시키니 잘 실행이 되었다)
(아래는 예제 프로젝트 실행)




Node.js + React + mySQL 준비
- 아래 사이트에 들어가 안정적인 버전을 설치
nodejs.org/ko/
- npm으로 react 설치 및 react project 생성
참고 : 블로그의 create-react-app 생성 포스팅 글


- node.js 준비
express, body-parser, nodemon 모듈을 npm으로 설치해주었다.
npm install express --save
npm install body-parser
npm install mysql
npm install nodemon --save-dev
- mysql 이미지 준비
참고 : velog.io/@dami/CSVirtualization-Docker%EB%A1%9C-MySQL-%EC%84%A4%EC%B9%98%ED%95%98%EA%B8%B0

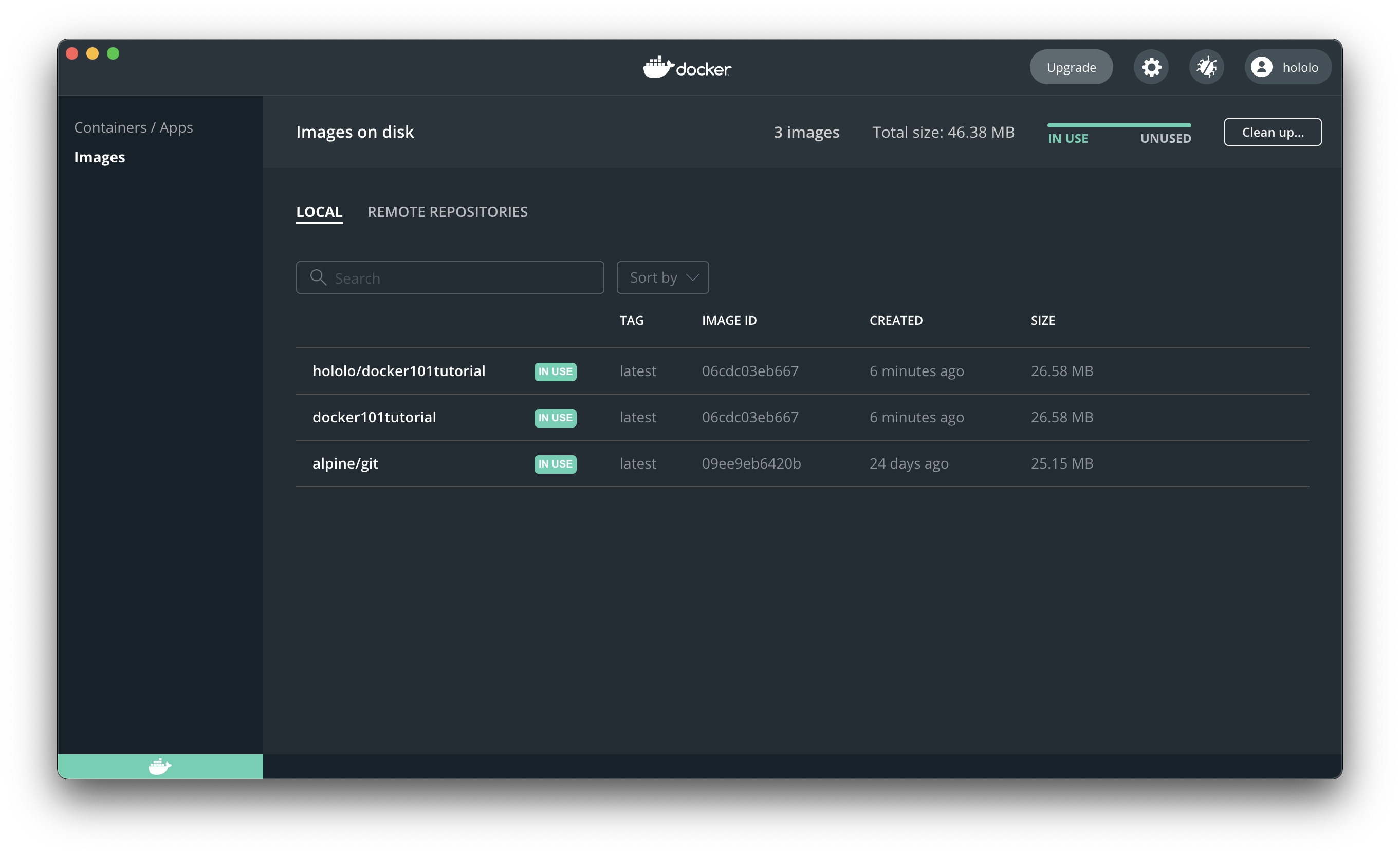
- mysql Image 확인 : mysql 이미지가 생성된 것을 확인

이미지 만들기
참고 : github.com/junghyeonsu/react-node-app-with-mysql
참고 : junghyeonsu.tistory.com/41
Git에 있는 프로젝트를 그대로 사용했다.
프로젝트는 위 참고한 블로그의 금손님이 작성하신 repository이다.
- Image pull

- mysql container 실행 후, 테이블 만들기


-
제목서식
제목서식
