**목표**
허접한 UI를 꾸미기 위해 Material-UI를 사용하여 예쁘게 적용해보기로 하였다.
역시 단순 css로는 힘들다! 이미 시중에 있는 아주우우우 좋은 라이브러리들을 가져다 쓰자^^
1. Material-UI 사용하기
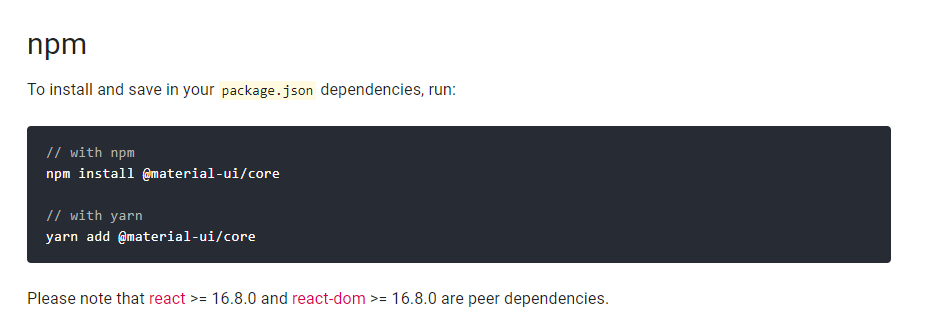
material-ui.com/getting-started/usage/
위 사이트를 통해 설치 방법과 시작하는 방법을 알아냈다.

나는 yarn이 없으므로, npm을 통해 설치완료 하였다!

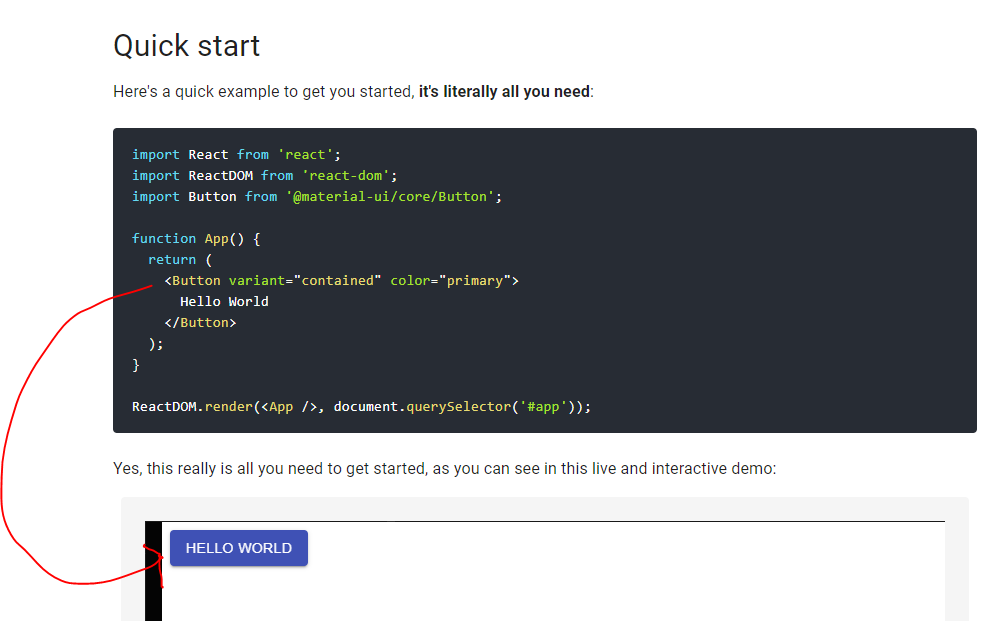
이 사이트에 있는 컴포넌트 중 사용하고 싶은 것들을 골라 위와 같이 import를 해주고,
꾸미고 싶은 것들은 따로 attribute를 통해 설정하면 되는데, React에서는 props로 던져주면 된다!
위의 예시에서는 variant와 color가 props가 된다!
(React에 대한 자세한 내용이 궁금하다면 React 메뉴로 가서 확인!하세요!)
2. 결과 화면
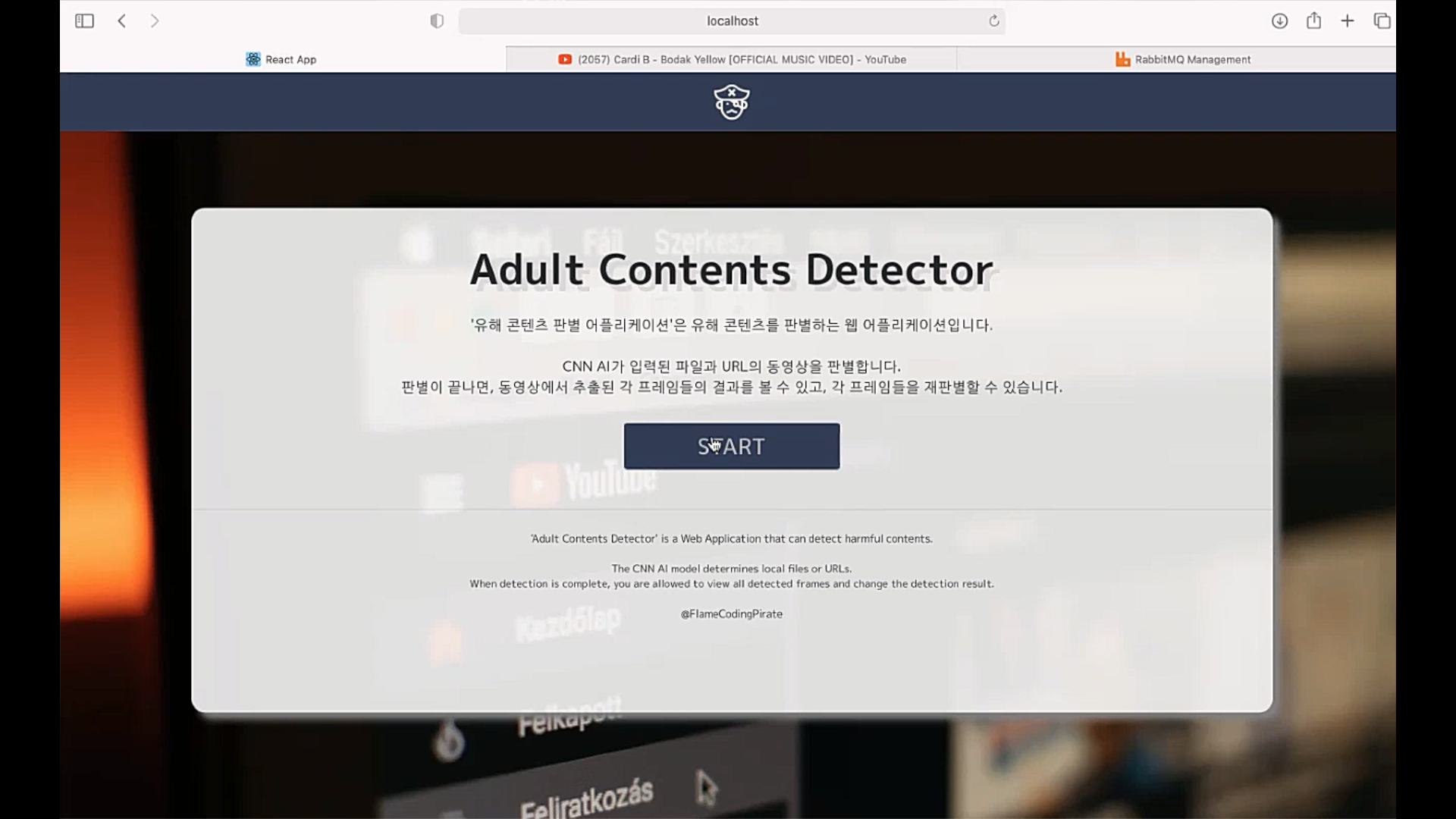
페이지를 설명하는 Home 화면에서 버튼을 꾸몄다!
예상대로 이뻤다! 야호

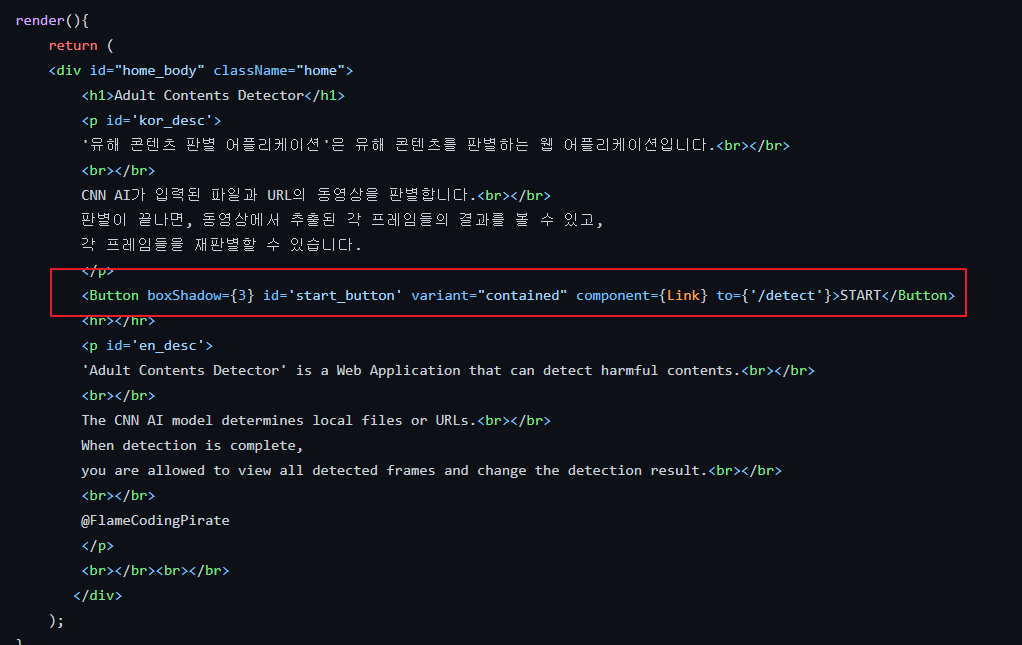
현재 박스친 부분을 보면 Material-ui에서 import한 Button을 사용 중인데,
여기서 꾸미기 위해 boxShadow를 사용하였고, component 속성을 Link로 주어 to props로 지정해준 path로 이동할 수 있는 버튼(html로 치면 a태그)처럼 구현하였다.!
결과 화면은 아래와 같다!

3. 회고
역시 단순 css시대는 갔구나라는 생각이 들었다. Material-ui를 사용하면 3시간이 걸려 꾸밀 컴포넌트들을 단순히 import 해서 사용할 수 있으니 매우 편리하고 재밌었다. 다만 걸려있는 제약이 많아 커스텀하기에는 살짝 까다로웠고, functional한 Component에만 적용시키기 쉽다는 단점이 있었지만, 차차 functional에도 적응해야하니 큰 문제는 아니라고 생각했다.
'Study Group > 2020 Winter Mogakco' 카테고리의 다른 글
| 6주차] Swift를 사용하여 내 앨범에 있는 사진들 불러오기 (0) | 2021.02.10 |
|---|---|
| 4주차] Multi classification을 위한 CNN Model 구축 (0) | 2021.01.26 |
| 3주차] CORS 문제 해결하기 (0) | 2021.01.19 |
| 2주차] 글로벌 인재트랙 - React+Flask 코드 주석처리, git README.md 작성 (0) | 2021.01.12 |
| 1주차] Windows Docker Setting - Docker 정리, 실습 (0) | 2021.01.05 |
