TypeScript-Website
https://github.com/microsoft/TypeScript-Website
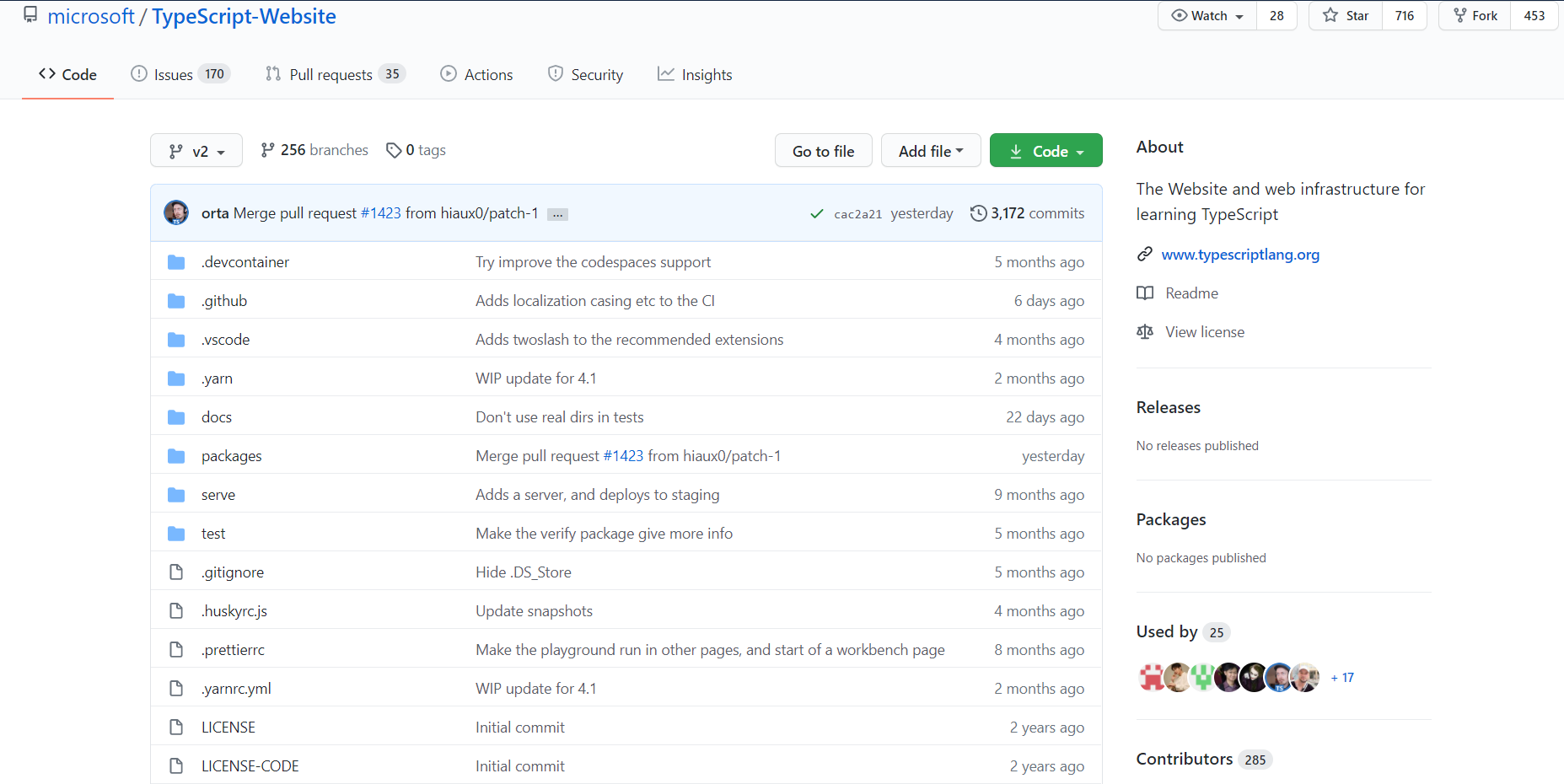
microsoft/TypeScript-Website
The Website and web infrastructure for learning TypeScript - microsoft/TypeScript-Website
github.com

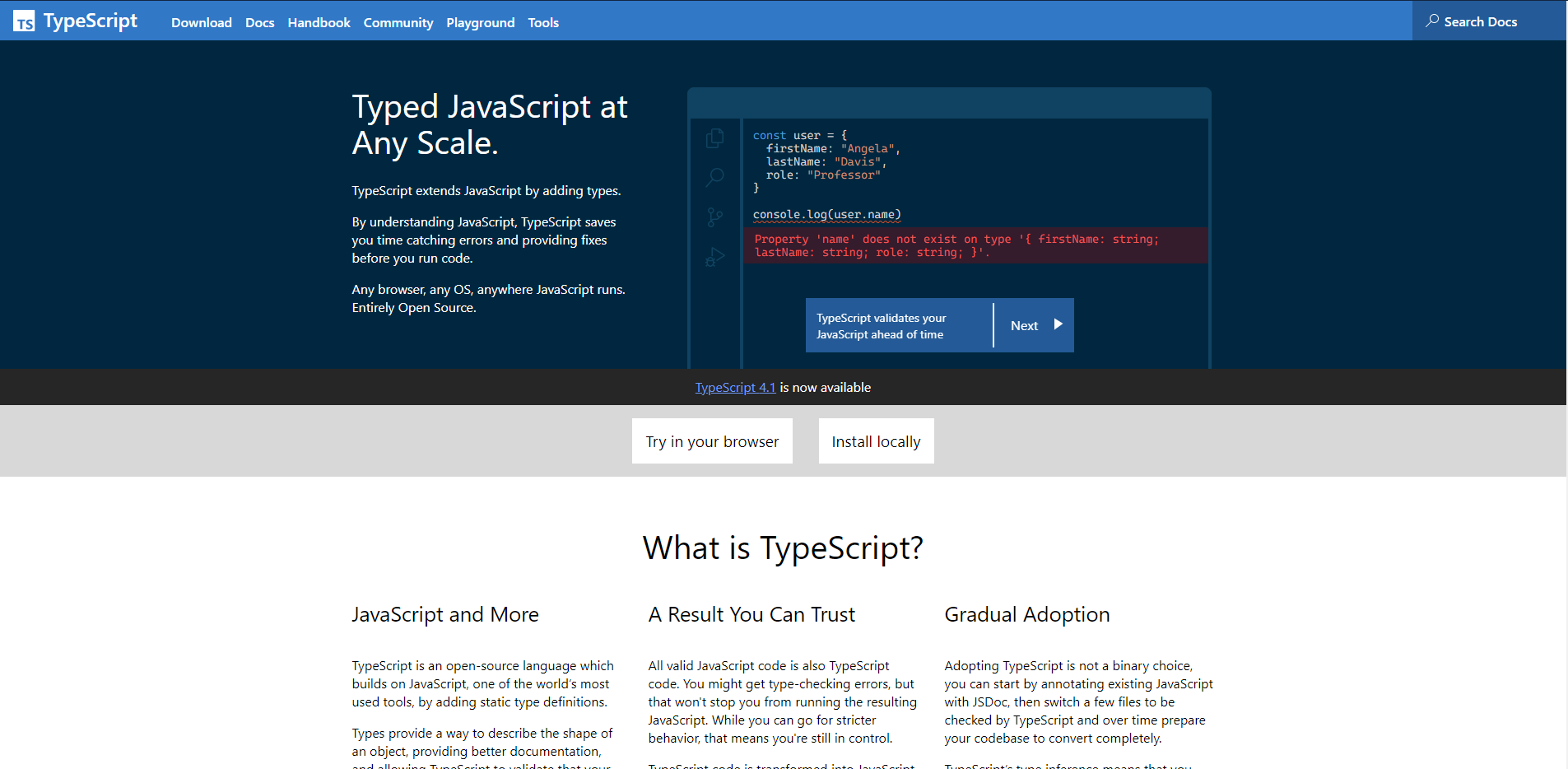
위 Repository는 TypeScript를 Website를 통해 배울 수 있도록
TypeScript에 대한 지식과, 코드를 직접 실행해볼 수 있는 Playgroud 등을 제공하는 웹 페이지이다.

우리가 codecademy를 통해서 javascript를 배우는 것과 비슷하다고 생각하면 될 것 같다.
codecademy처럼 직접 실행시켜보며 결과를 보고 연습해볼 수 있으며,
또한 TypeScript의 용어, 문법에 관한 설명을 여러 언어로 제공해준다.
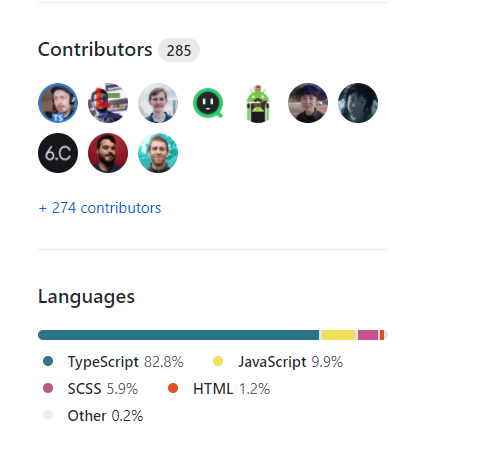
현재 굉장히 많은 Contributor가 있으며, 지금도 활발한 Contribution이 진행되고 있는 중이다.

Issue
초보 contributor에게 issue를 찾는 방법엔 여러개가 있다.
1) Repo를 정하고 Issue를 찾기
2) Issue Label 'you can do this'나 'good first issue' 등을 필터링하여 찾기
(다음 링크는 javascript를 'good first issue'로 필터링한 주소이다 : github.com/issues?utf8=%E2%9C%93&q=is%3Aopen+is%3Aissue+archived%3Afalse+label%3A%22good+first+issue%22+language%3Ajavascript)
우리 팀은 큰 규모의 Repo를 찾고 싶었고, 현재도 활발히 contribution이 진행 중인 Repo를 찾고 싶었기때문에,
1)을 선택하여 JavaScript-Website Repo를 찾았다.
이 repo를 선택한 결정적인 이유는,

Korean 번역 issue가 있었기 때문이다.
또한 아무래도 팀의 모든 팀원의 첫 Open source 기여이기도 했고, code적인 부분을 처음부터 잡고 보자니 진입장벽이 너무 높을 것 같다는 생각이 들었기 때문이다.
Korean 번역 issue는 따로 Bumkeyy라는 한국인 담당자분이 계셨다.
(github.com/microsoft/TypeScript-Website/issues/910)

위와 같이 번역할 문서들이 To Do 리스트로 적혀있었고, 파일에는 md와 ts파일 등이 있었다.
md파일에는 주로 용어와 문법에 관한 설명들&예시들이 적혀있고, 해당 내용을 Korean으로 번역하면 된다.
ts파일은 코드를 제외한 주석부분을 번역하면 되는 방식이었다.

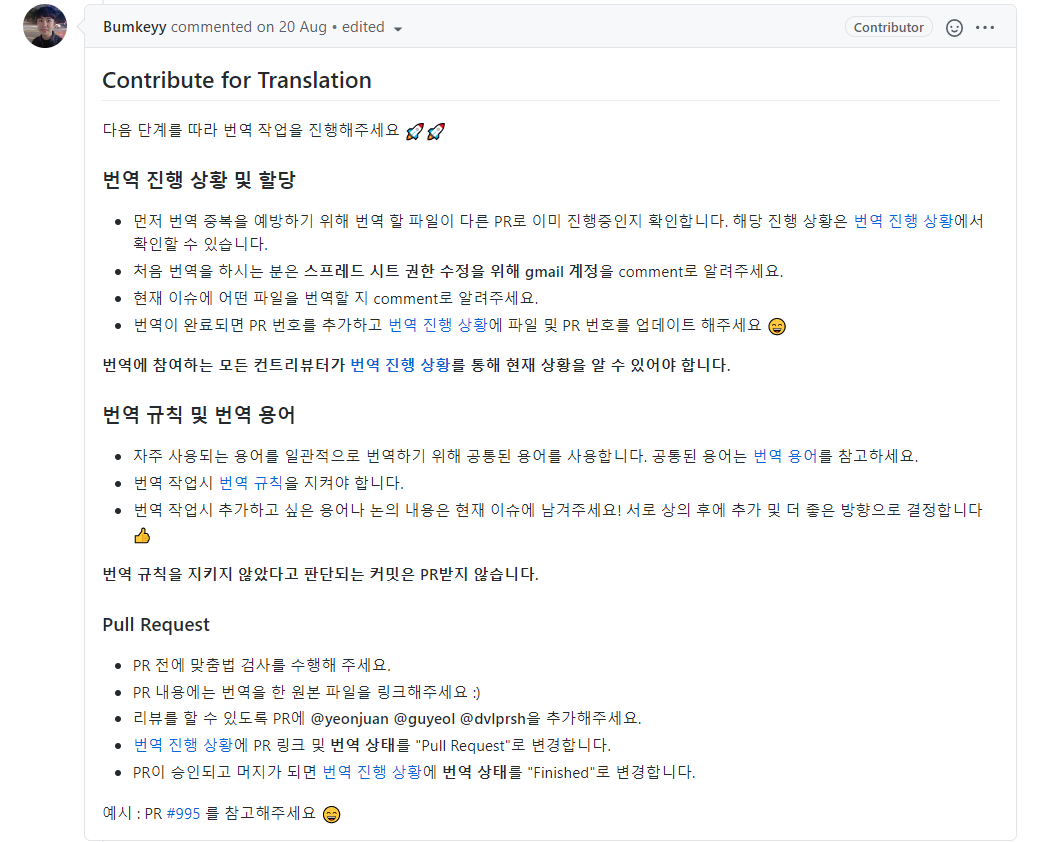
위와 같이 Bumkeyy님께서 번역 시 지켜야할 규칙과 방향을 제시해주었고,
이 또한 초기 contributor들에게 아주 큰 도움이 되었다.
큰 Repository라서 이렇게 방향과 체계가 잘 잡혀있는가 싶기도 했다.
Translation 규칙
진행 방식과 규칙은 아래와 같았다.
1. '번역 진행 상황'문서를 보고, 진행해도 되는 문서들 select
2. select한 문서들을 comment 달기

3. reaction을 받으면 '번역 진행 상황' 문서를 알맞게 수정

4. '번역 규칙'과 '번역 용어' 문서를 보며 파일 번역
5. 번역 후 pr
물론 위의 과정은 많은 것들이 생략되었지만....!!
아래는 '번역 용어' 문서와 '번역 규칙' 문서이다.


README.md
github.com/microsoft/TypeScript-Website/blob/v2/README.md
해당 README.md는 알아둬야할 환경설정/docs/참고사항 등이 있었다.
(당연한 말이지만)
Docs에 대해서는 아래와 같았다.
-
TConverting Twoslash Code Samples
컴파일러에게 오류가 아니라는 것을 말해주는 Twoslash (자체 독보적인 문법)
TypeScript 코드 샘플은 Twoslash를 통해 실행되어야 함 -
How i8n Works For Site Copy
i8n primitives : IntILink, i("x") IntLink는 사실상 a링크이며, i("x")는 React Intl이다. 국제화가 가능한 페이지는 Intl로? 언어 복사본을 저장? -
New TypeScript Version
TypeScript site를 최신버전으로 하는 법 typescript : 3.9.0-beta로 바꾸고, yarn install을 한 후, yarn build 문제 있으면 yarn set version latest -
Something Went Wrong
문제가 있을 때 확인하는 곳
이와 같이 READMe를 분석하였고 Docs를 읽어보았다.
우리의 번역 문서가 Docs 중 두번째와 관련된 것 같다.
위 Docs 분석 내용은 팀원들과 멘토링 시간에 공유하였다.
'Open Source Contribution' 카테고리의 다른 글
| [Typescript - Website] 4. Translation and Contribute (0) | 2020.12.23 |
|---|---|
| [Typescript - Website] 3. Issue 2 : Playground problem with serialisation of logs (0) | 2020.12.23 |
| [Typescript - Website] 문제점 1. Repo Local Build - node.js 버전 (0) | 2020.12.23 |
| [Typescript - Website] 문제점 2. Repo Local Build - watchman (0) | 2020.12.23 |
| [Typescript - Website] 2. Repo Local Build (0) | 2020.12.18 |
