앞으로 클라이언트 사이드로 React를, 서버 사이드로 Node.js를 이용하여 사이트를 만들어볼 계획이다.
현재 React는 대략적으로 공부를 해보았으니, Node.js와 연동하는 법을 공부해보았다.
오랜만에 밑줄 서식 이용해서 글 적어야지 ㅎㅎㅎ
React + Node.js
이 둘을 연동하는 방법엔 다양한 방법이 있다고 한다.
먼저 이 포스팅에서는 'express'와 'http-proxy-middleware'라는 미들웨어를 이용하여 간편하게 Proxy를 설정하는 방법을 사용해보았다.
- Express
웹 서버에 필요한 기능들은 다양한 것이 있지만, 이를 모두 Node.js로 짠다면 귀찮을 수 있다.
이때 쓰는 것이 웹 프레임워크인데, 대표적으로 Express, Koa, Hapi가 있다.
그 중, Express는 대다수가 사용할 정도로 대중적이고 인기가 많다.
Express 프레임워크는 코드의 양도 줄여주고, 추후 유지보수가 쉽도록 만들어주기 때문에 사용한다. npm을 통해 따로 설치를 해야한다. - proxy
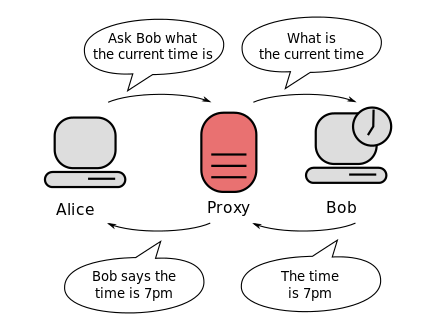
클라이언트가 자신을 통해서 다른 네크워크 서비스에 간접적으로 접속할 수 있게 해주는 컴퓨터나 응용 프로그램
캐시 사용(성능 향상) / 보안강화(내부 서버 정보 숨기기) / 트래픽 감시 / 방화벽 우회를 하기 위해 사용된다.

React App 생성
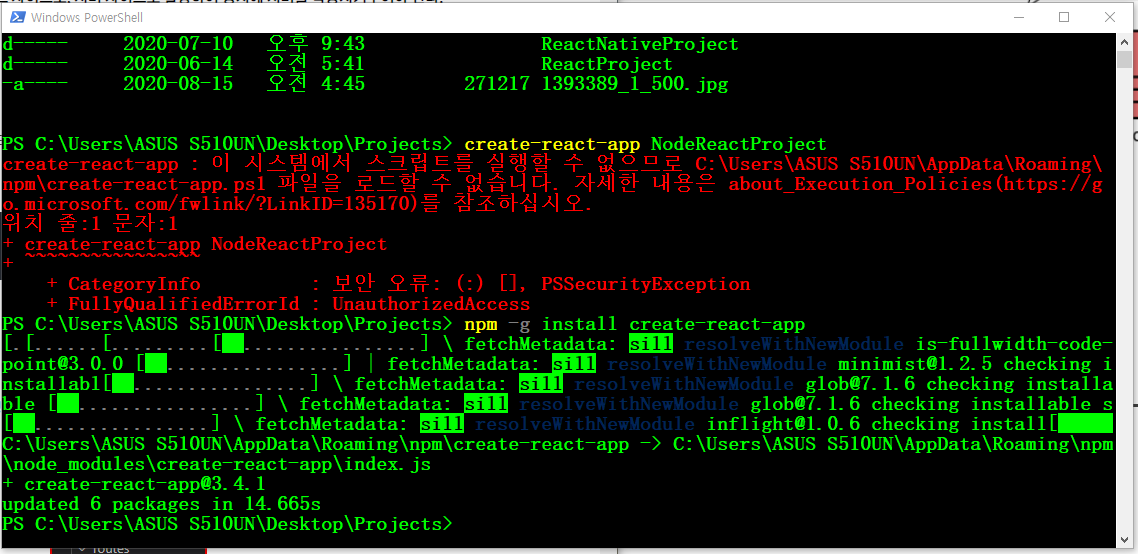
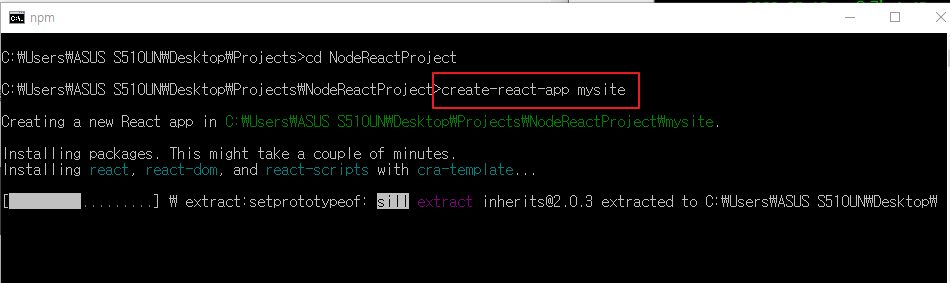
저번 React 프로젝트처럼 App을 만들어주었다.

짜증나게 이렇게 떴다.....그래서 그냥 다시 create-react-app을 설치했다 악
근데도 자꾸 안된다길래 그냥 cmd를 켜서 했는데, 또 된다 뭐지 뭐시여
(근데 저번처럼 뭐 똑같이 오래걸림)


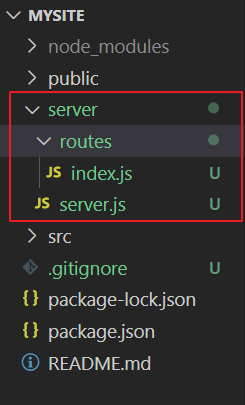
폴더 안을 확인해보면,

이렇게 자동으로 생성된 것을 볼 수 있다.
Node.js 서버 생성
생성한 app에 server폴더를 생성하고 기본적인 서버코드를 작성할 것이다.

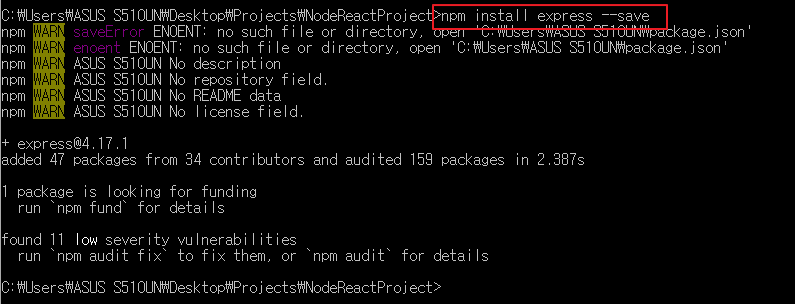
서버 프레임워크로는 express를 사용할 것이므로 npm으로 express를 설치해주었다.

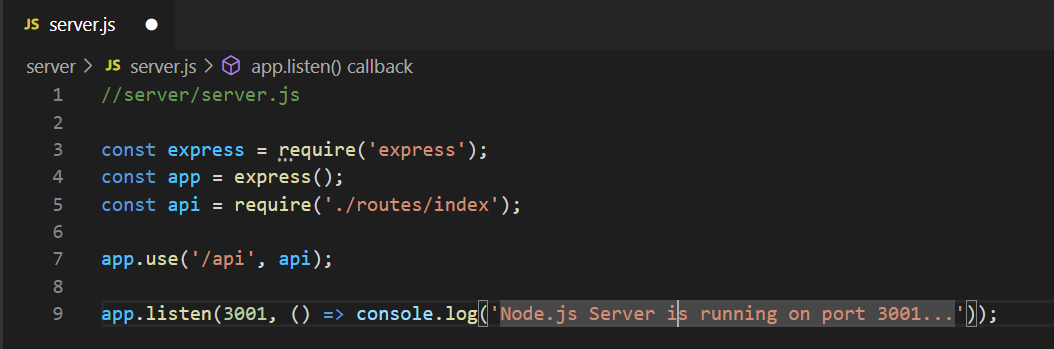
- 서버 생성코드

포트번호는 3001번으로 할당하였고, '/api'의 경로 요청을 라우팅해주었다.
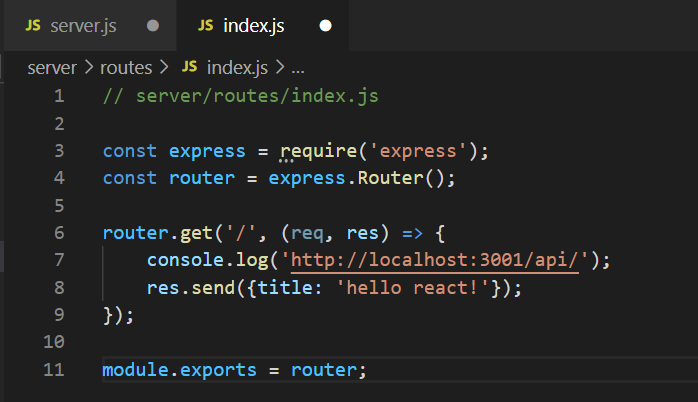
- /api의 라우터 코드

Proxy 설정
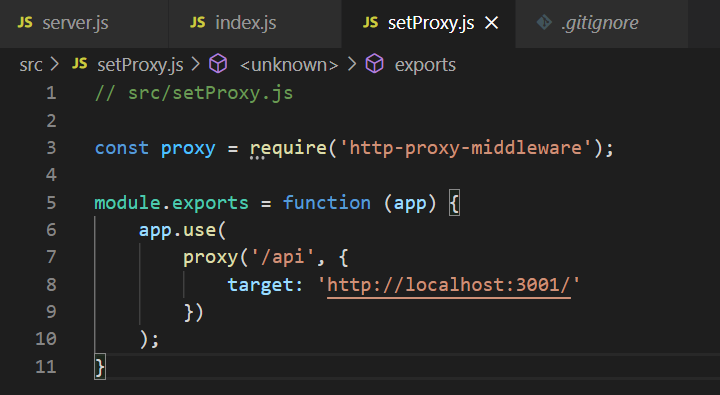
React app의 src폴더에 setProxy.js파일을 생성한 뒤에 'http-proxy-middleware'모듈을 이용하여 프록시를 설정해주었다.
'http-proxy-middleware'는 외장모듈이므로 따로 설치해주었다.

또 쏼라쏼라 나오면서 설치가 완료됐다.
- setProxy.js

설정된 프록시는 클라이언트 사이드에서 Node.js 서버 사이드인 'http://localhost:3001/api'로의 요청을 처리하여 서버 데이터를 가져올 수 있도록 해준다.
대충 표현하자면
Client Side ----- Proxy ----- 'http://localhost:3001/api'
인 것이다.
Server side 데이터 Client에서 띄우기
이제 클라이언트 사이드에서 프록시를 통해 서버 사이드에 요청하여 데이터를 받아오는 방법에 대해 알아보자.
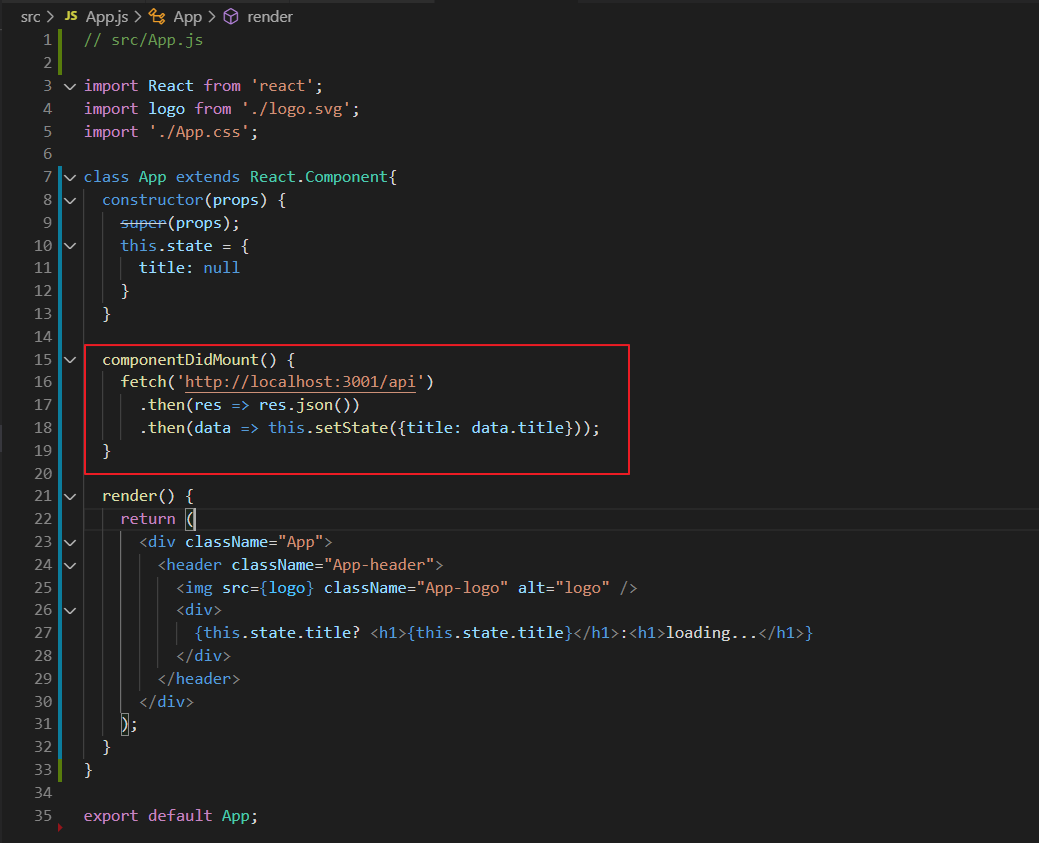
리액트의 라이프사이클 메소드인 'componentDidMout()'를 사용하면 서버 사이드로의 접근이 가능하다.

'componentDidMount()'는 첫 렌더링이 완료된 후 진행되며, 'fetch()'를 이용하여 서버 사이드로의 url 요청을 할 수 있다.
요청한 데이터인 title을 받아 'setState()'를 이용하여 state값을 변경하면 리액트 앱은 다시 렌더링이 진행되어 변경된 state를 페이지에 띄울 수 있게 된다.
이제 준비 끝!!
실행 & 실행단계(?)
서버의 작동순서는 다음과 같다.
- http://localhost:3000 url 요청
- App 컴포넌트의 constructor()실행 -- this.state.title = null
- render(0실행 -- this.state.title이 null이므로 처음엔 loading...이라는 문구가 뜸
- 렌더링 완료 후 componentDidMount()실행 - fetch()를 통해 서버사이드 url요청
- 서버 사이드에서 데이터인 title - hello react!를 반환
- 전송받은 서버 사이드의 데이터(data)를 이용하여 setState()실행
- setState()로 인해 state값이 변경되어 rendering
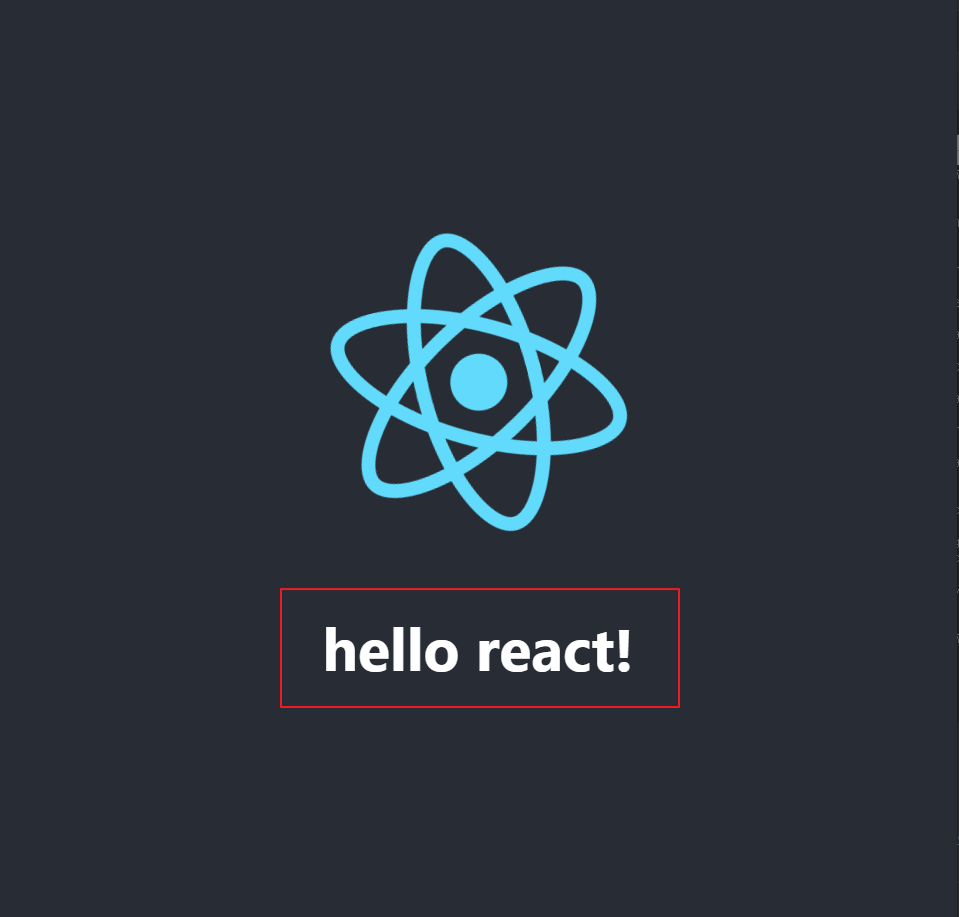
- this.state.title이 'hello react!'이므로 받은 데이터대로 페이지에 띄워짐
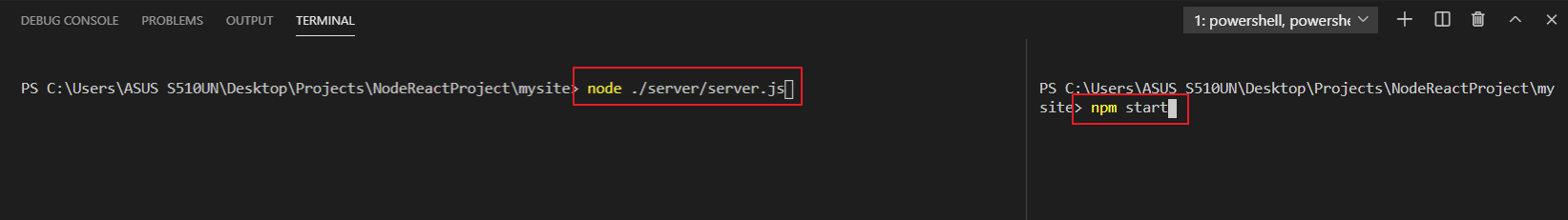
이제 서버와 클라이언트 두개를 동시에 실행시켜 'http://localhost:3001'으로 접속해볼 것이다.

왼쪽이 서버 사이드 실행, 오른쪽이 클라이언트 사이드 실행이다.
서버를 먼저 실행하고, 클라이언트 사이드를 실행시키면 된다.
그러면 화면이 뜨게 되는데,

현재 이렇게 뜬다.
기다리다보면 'hello, react"라는 문구가 떠야하는데...음...서버 사이드의 데이터를 제대로 가져오지 못하는 것 같다.
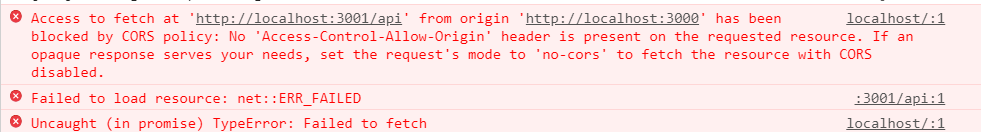
그래서 블로그들을 찾아보니, 개발자 도구를 확인해보라 햇다....그래서 확인했더니!!
문제는 바로 Cross-Origin Read Blocking (CORB)
개발자도구를 보면 다음과 같이 떠있다.

이는 크로스 도메인을 할 때 나타나는데 그 이유는 자바스크립트로 다른 웹페이지에 접근할 때는 보안상 같은 출처(same origin)의 페이지에서만 접근이 가능하도록 되어있기 때문이다....라고 한다.
해결방법은 바로바로
서버 코드에서 'cors'모듈을 사용하는 방법이 있다.

모듈을 잘 설치해주고,
다음코드를 server.js에 적어주었다.

그럼 서버 사이드 데이터를 잘 가져오는 것을 확인할 수 있다.
----------------------------------------
References
https://gongbu-ing.tistory.com/40
https://www.zerocho.com/category/NodeJS/post/5789e8d91c9e1ff02bdedad3
'Web' 카테고리의 다른 글
| [BB] DOM & Virtual DOM (0) | 2023.06.30 |
|---|---|
| [BB] Function Component Life Cycle & SPA (0) | 2023.06.12 |
| Ajax, javascript 텀프 참고 (0) | 2019.11.23 |
| jQuery [lecture] (0) | 2019.11.21 |
| Term Project 2 (0) | 2019.11.21 |
